Aprenda a deixar o Huggy Chat responsivo no seu site com a nossa API
timestamp1627567980000

Ensinaremos você a melhorar a experiência de navegação em seu site, adaptando o layout do botão do Huggy Chat para diferentes tamanhos de tela.
As pessoas esperam que o seu site ofereça uma boa experiência de comunicação. Porém, nos dias atuais, já não é mais possível prever se elas utilizam um computador, smartphone ou até uma Smart TV.
Com essa variedade de dispositivos capazes de acessar a internet, sua empresa deve estar atenta ao modo como o seu site se apresenta em diferentes tamanhos de tela.
Uma solução para este caso é oferecida pelo Design Responsivo, uma abordagem que se preocupa com a disposição dos elementos do seu site em telas com dimensões distintas, entregando sempre uma experiência de leitura e navegação agradável.
A API do Huggy Chat possui recursos que permitem controlar como e quando o botão do Huggy Chat será exibido na tela. Eles podem ser utilizados para criar uma experiência responsiva no seu site.
Por isso, vamos mostrar a você na prática como tornar o botão do Huggy Chat responsivo. Para facilitar o seu aprendizado, estruturamos esse tutorial da seguinte forma:
O que queremos alcançar;
O passo a passo da configuração;
Definindo a aparência do botão padrão;
Definindo as dimensões da versão compacta do botão;
Iniciando o Huggy Chat ao clicar na versão compacta do botão;
Adicionando responsividade aos botões.
O que queremos alcançar
Nossa intenção é oferecer uma boa experiência de leitura e navegação independentemente do dispositivo que o usuário utilize para acessar o seu site.
Para atingir esse objetivo, desenvolveremos dois botões: um botão padrão, com proporções maiores e destinado aos usuários que acessarão o seu site pelo computador, e um botão mais compacto, pensado principalmente para a navegação em dispositivos móveis.
O resultado será este aqui:


Para efetuar essa configuração, utilizaremos os seguintes recursos da API do Huggy Chat:
Método que abre a janela do Huggy Chat, caso ela esteja fechada. | |
Método que oculta o botão do Huggy Chat na página. | |
Método que mostra o botão do Huggy Chat na página. | |
Método que permite executar uma função quando determinado evento ocorre. | |
Evento callback que é executado após o término do carregamento do Huggy Chat. |
O passo a passo da configuração
1. Definindo a aparência do botão padrão
O primeiro passo é definir a aparência do botão padrão do Huggy Chat, voltado para a exibição em computadores e dispositivos com telas maiores.
Caso você precise apenas alterar o layout do botão no seu site, siga este passo a passo. Note que, neste caso, o botão terá a mesma aparência em qualquer tela.
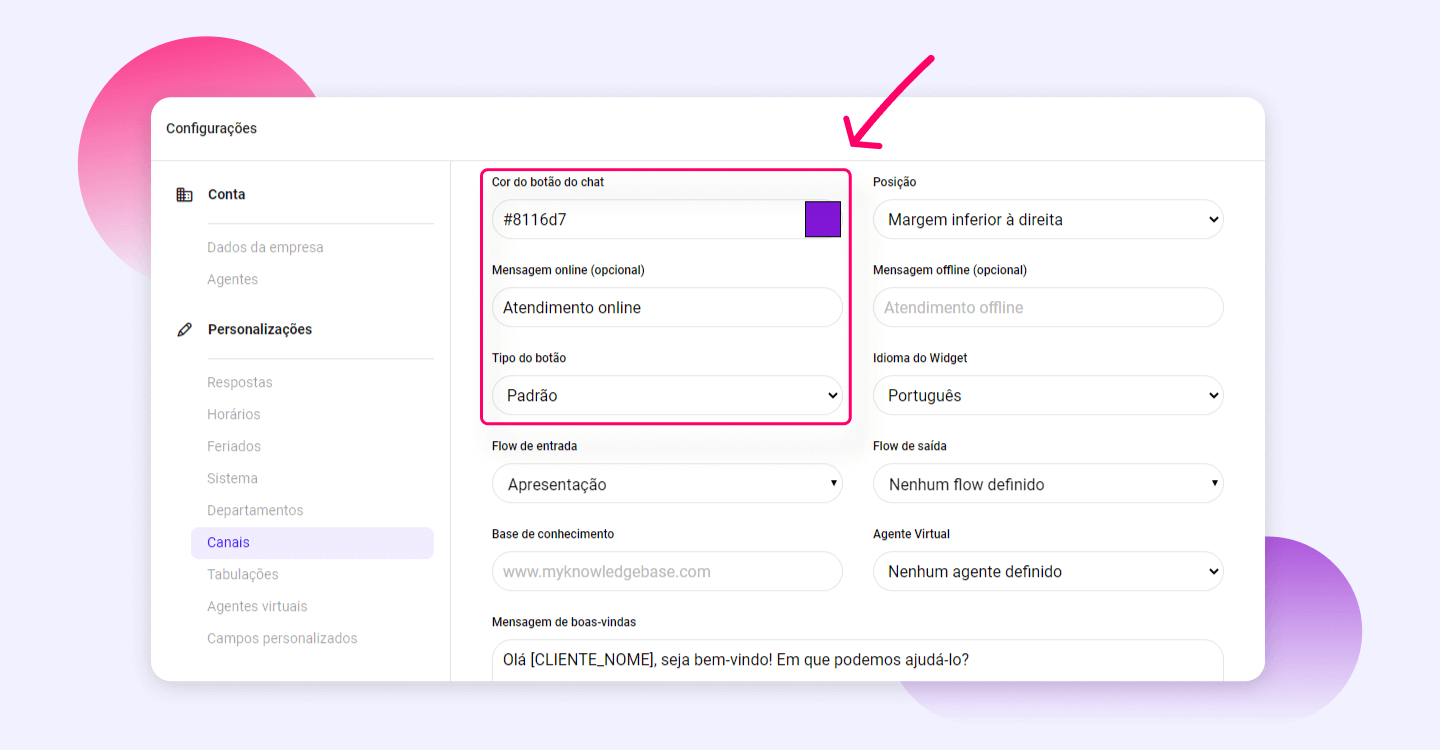
Acesse o menu Personalizações > Canais > Widget e selecione o Huggy Chat desejado. Nesta página, ajustaremos a cor do botão, a mensagem que será exibida junto ao ícone do Huggy Chat e o tipo do botão.

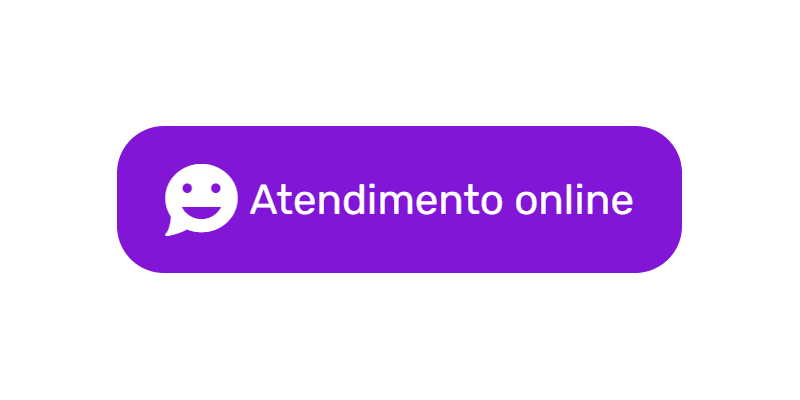
Feita essa configuração, o resultado será este aqui:

2. Definindo as dimensões da versão compacta do botão
Por questões de acessibilidade, é uma boa prática estar atento ao tamanho dos botões presentes no seu sistema.
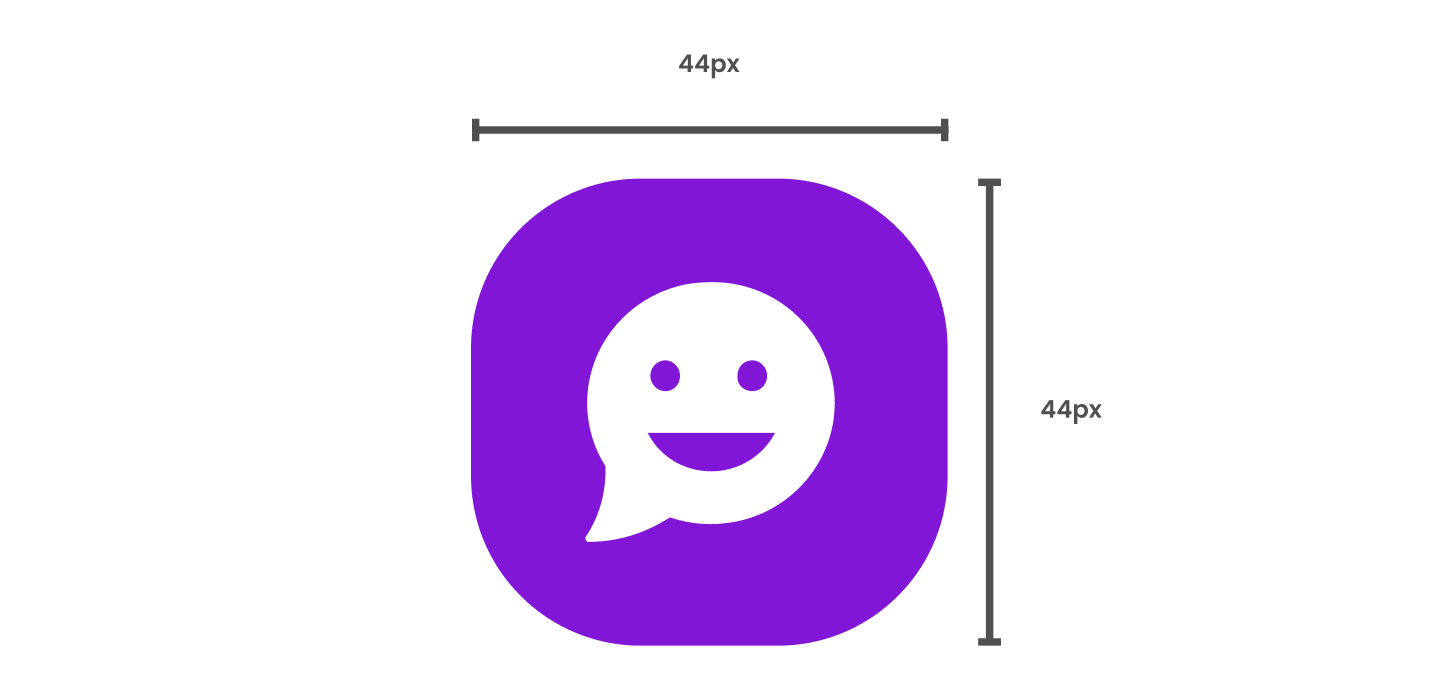
A W3C, comunidade internacional que estabelece padrões para o desenvolvimento Web, recomenda que todos os elementos que o usuário pode interagir por meio do toque ou clique do mouse devem preencher um espaço de pelo menos 44 X 44 px.
Para conhecer mais detalhes sobre essa recomendação da W3C, clique aqui.
Levaremos em consideração a recomendação da W3C para desenvolver a versão compacta do botão do Huggy Chat. Utilizaremos uma imagem no formato PNG para representá-lo:

Podemos atribuir um estilo à imagem por meio de CSS, definindo as proporções do botão e o posicionamento em tela.
Nosso exemplo utiliza o seguinte CSS:
#button-chat {
display: none;
}
.img-position {
position: fixed;
bottom: 20px;
right: 24px;
}
.img-dimensions {
width: 44px;
}3. Iniciando o Huggy Chat ao clicar na versão compacta do botão
No código HTML do botão, adicionamos o evento onclick atribuindo a ele o método Huggy.openBox. Isso fará a janela do Huggy Chat abrir no momento em que o usuário clicar no botão.
<div id="button-chat" class="img-position" onclick="Huggy.openBox()">
<img class="img-dimensions" src="https://cdn.glitch.com/bdad1b11-3090-4b96-b339-71e6fe1bb1b8%2Fhuggy-chat.png?v=1626176725499">
</div>4. Adicionando responsividade aos botões
Nesta etapa, apresentaremos a implementação do código JavaScript. O primeiro passo é efetuar a declaração de duas variáveis.
A primeira variável, que chamaremos de widthScreenDefault, é responsável por definir a largura mínima de tela exigida para a exibição do botão padrão. Neste exemplo, adotamos o valor de 768px. Telas menores exibirão a versão compacta do botão.
A segunda variável, que chamaremos de chatBoxOpened, atualiza o seu status de acordo com o estado da janela do Huggy Chat (aberta ou fechada). Se ela estiver aberta, recebe o valor true, e se fechada, false.
var widthScreenDefault = 768;
var chatBoxOpened = false;Precisaremos, mais à frente, capturar a largura da tela do usuário. Para executar essa ação, criaremos uma função chamada screenWidthVerify, que utiliza a propriedade Window.innerWidth.
function screenWidthVerify() {
var screenWidth = window.innerWidth;
return screenWidth;
}Para mostrar ou ocultar o botão padrão do Huggy Chat, criaremos uma função chamada howHideDefaultButton(status). Essa função utiliza o parâmetro status e realiza uma chamada para o método Huggy.showButton ou Huggy.hideButton, ambos disponíveis na API do Huggy Chat.
function showHideDefaultButton(status) {
if (status === 'show') {
Huggy.showButton();
}
if (status === 'hide') {
Huggy.hideButton();
}
}De modo semelhante, a função showHideAlternativeButton(status) é responsável por mostrar ou ocultar a versão compacta do botão.
function showHideAlternativeButton(status) {
var chat = document.getElementById('button-chat');
if (status === 'show') {
chat.style.display = 'block';
}
if (status === 'hide') {
chat.style.display = 'none';
}
}Neste exemplo, caso a tela tenha menos de 768px de largura, devemos ocultar o botão padrão e mostrar a versão compacta dele. Faremos isso por meio das funções startDefaultButton e startAlternativeButton. A função startButtons, por sua vez, realiza a chamada para essas duas funções.
function startButtons() {
startDefaultButton();
startAlternativeButton();
}function startDefaultButton() {
screenWidthVerify() < widthScreenDefault ? showHideDefaultButton('hide') : showHideDefaultButton('show');
}function startAlternativeButton() {
screenWidthVerify() < widthScreenDefault ? showHideAlternativeButton('show') :showHideAlternativeButton('hide');
}Para tornar a experiência ainda mais responsiva, personalizaremos o botão sempre que a tela for redimensionada.
Neste caso, utilizaremos o evento window.onresize. Ele será chamado apenas quando o Huggy Chat estiver fechado, o que verificaremos por meio da variável booleana chatBoxOpened.
window.onresize = function () {
if (chatBoxOpened === false) {
if (screenWidthVerify() < widthScreenDefault) {
showHideDefaultButton('hide');
showHideAlternativeButton('show');
}
else {
showHideDefaultButton('show');
showHideAlternativeButton('hide');
}
}
}Agora que já temos todas as funções necessárias, utilizaremos o evento callback afterLoad. Deste modo, sempre que o Huggy Chat for carregado, realizaremos uma chamada para a função startButtons.
Utilizaremos também o método Huggy.subscribe para executar uma ação sempre que a janela do Huggy Chat for fechada ('box-closed'). Quando isso ocorrer, atualizamos a variável chatBoxOpened e chamamos novamente a função startButtons.
Para atualizar a variável chatBoxOpened quando a janela do Huggy Chat for aberta, utilizaremos o evento ('box-opened').
// As informações ocultadas neste código podem ser encontradas na tela de configuração do Huggy Chat.
var $_Huggy = {
defaultCountry: '+55',
uuid: '---', // este campo foi ocultado por conter informação sigilosa.
company: '---', // este campo foi ocultado por conter informação sigilosa.
afterLoad: function () {
startButtons();
Huggy.subscribe('box-closed', function () {
chatBoxOpened = false;
startButtons();
})
Huggy.subscribe('box-opened', function () {
chatBoxOpened = true;
})
}
};
(function (i, s, o, g, r, a, m) {
i[r] = { context: { id: '---' } }; // este campo foi ocultado por conter informação sigilosa.
a = o; o = s.createElement(o); o.async = 1;
o.src = g; m = s.getElementsByTagName(a)[0];
m.parentNode.insertBefore(o, m);
})(window, document, 'script', 'https://js.huggy.chat/widget.min.js', 'pwz');Pronto! Agora você pode contar com uma versão responsiva do botão do Huggy Chat, adaptável a diferentes contextos de navegação no seu site.
E esse é só um exemplo de todo o potencial que a nossa API oferece.
Quer conhecer um pouco mais sobre ela?
Aproveite para explorar outros recursos desenvolvidos com o objetivo de levar a melhor qualidade para o seu Atendimento Digital.
Gostou deste artigo?
![]()
![]()
![]()
Digite o seu nome e o e-mail que podemos utilizar para entrar em contato com você: