Saiba como personalizar o Huggy Chat utilizando a nossa API
timestamp1625152020000

Conte com uma API cheia de recursos para personalizar o seu chat on-line utilizando o nosso poderoso Huggy Chat.
Até pouco tempo atrás, os canais de contato oferecidos pelas empresas eram bastante limitados.
Os clientes normalmente precisavam recorrer às opções disponibilizadas na seção "Fale Conosco" do site das organizações: e-mail, formulário de contato e (a opção que costumava ser a mais direta) telefone.
Esse cenário, entretanto, está cada vez mais distante da nossa realidade atual.
Se sua empresa possui um site, é muito importante oferecer opções simples e modernas de contato. Afinal, qualquer dificuldade percebida pode resultar em uma venda perdida e gerar, inclusive, insatisfação do seu cliente.
A boa notícia é que a Huggy fornece um poderoso canal de conversação que vai de encontro com essa sua necessidade: o Huggy Chat.
Essa tecnologia conta também com recursos adicionais para personalizar os seus atendimentos de maneiras diversas e trabalhar em conjunto com outras tecnologias.
Neste tutorial, apresentaremos de maneira prática como utilizar uma série de recursos envolvendo a API do Huggy Chat. Você aprenderá:
Como configurar o Huggy Chat por meio do painel da Huggy;
Como personalizar o comportamento do Huggy Chat.
Instalando o Huggy Chat em um site
Para demonstrar o processo de instalação e personalização do Huggy Chat, utilizaremos como exemplo uma escola de idiomas.
Essa escola possui uma página com informações básicas sobre o serviço e a empresa.
Há a necessidade de utilizar um chat on-line para atender os seus clientes de modo automatizado, além de permitir o contato com funcionários para atender a demandas mais específicas.

A Huggy provê uma estrutura para que essa escola incorpore um atendimento via chat on-line no seu site. Oferecemos o código-fonte do Huggy Chat pré-configurado e pronto para ser utilizado.
Temos também uma série de funcionalidades extras que podem ser acrescentadas ao Huggy Chat por meio da nossa API.
Detalharemos algumas dessas possibilidades logo a seguir.
Criando e configurando o Huggy Chat
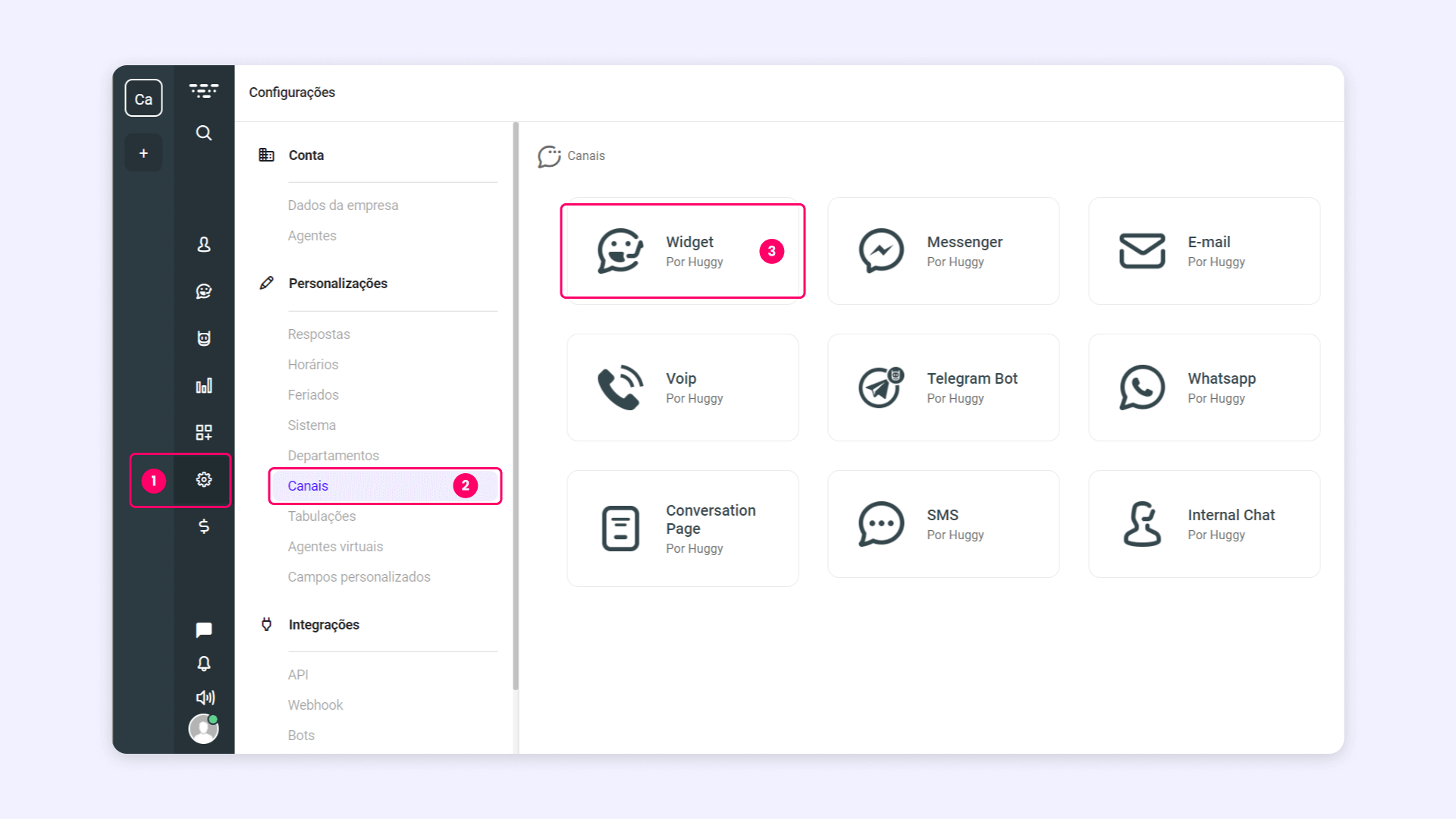
Efetue o login com as suas credenciais no painel da Huggy. Em seguida, acesse:
(1) Configurações > (2) Canais > (3) Widget:

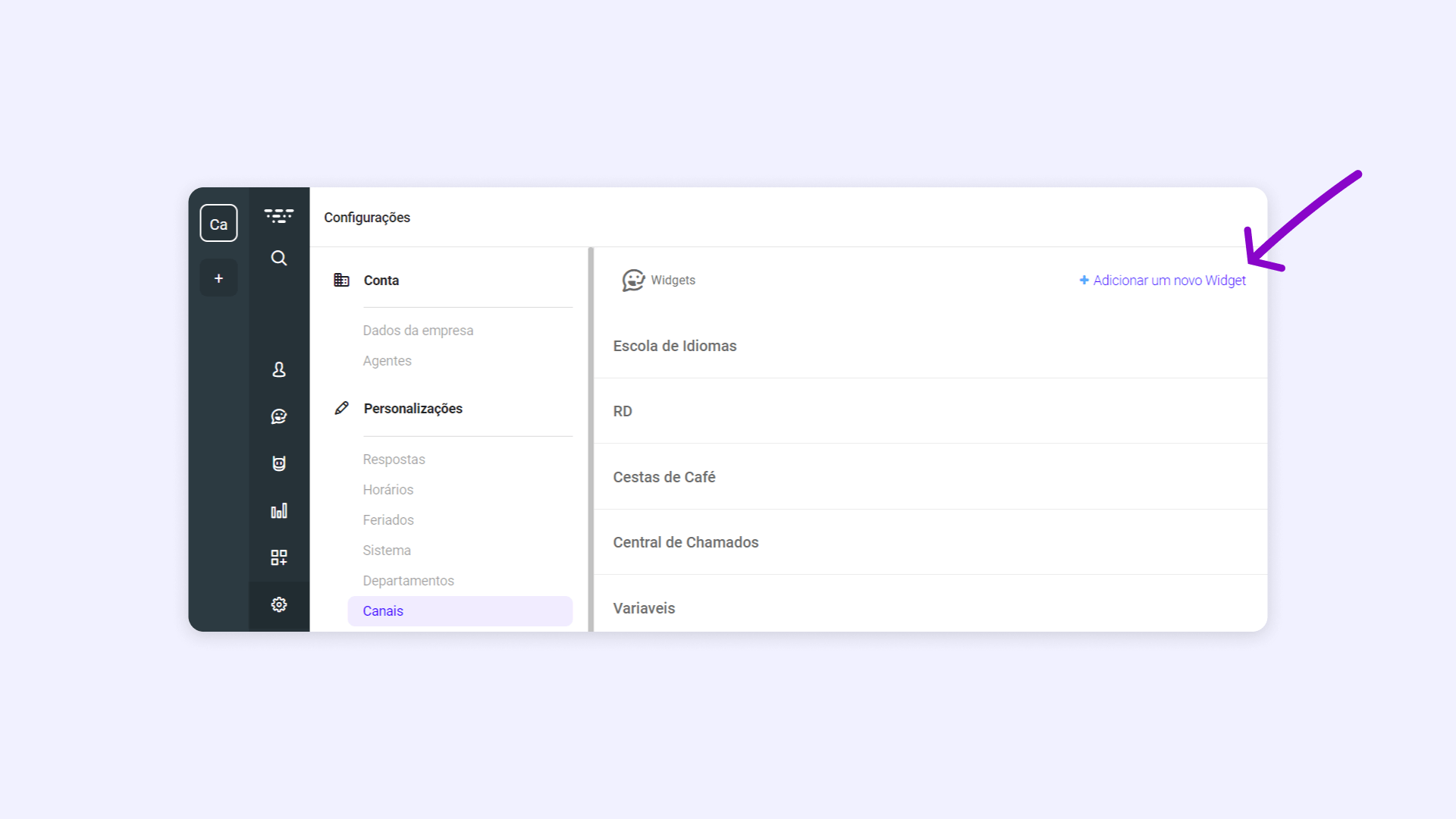
Na tela seguinte, acesse a opção + Adicionar um novo Widget:

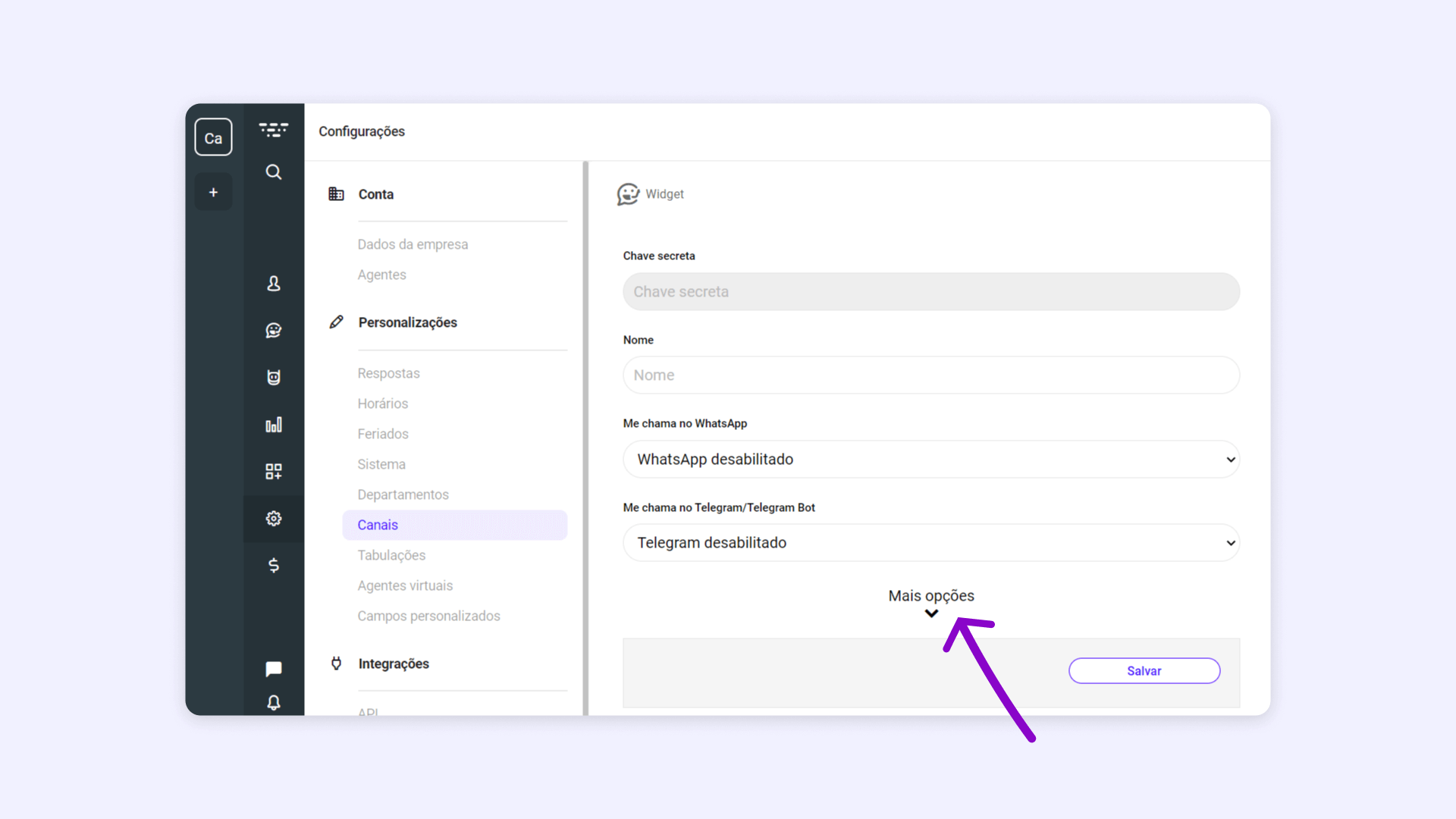
Clique em Mais opções:

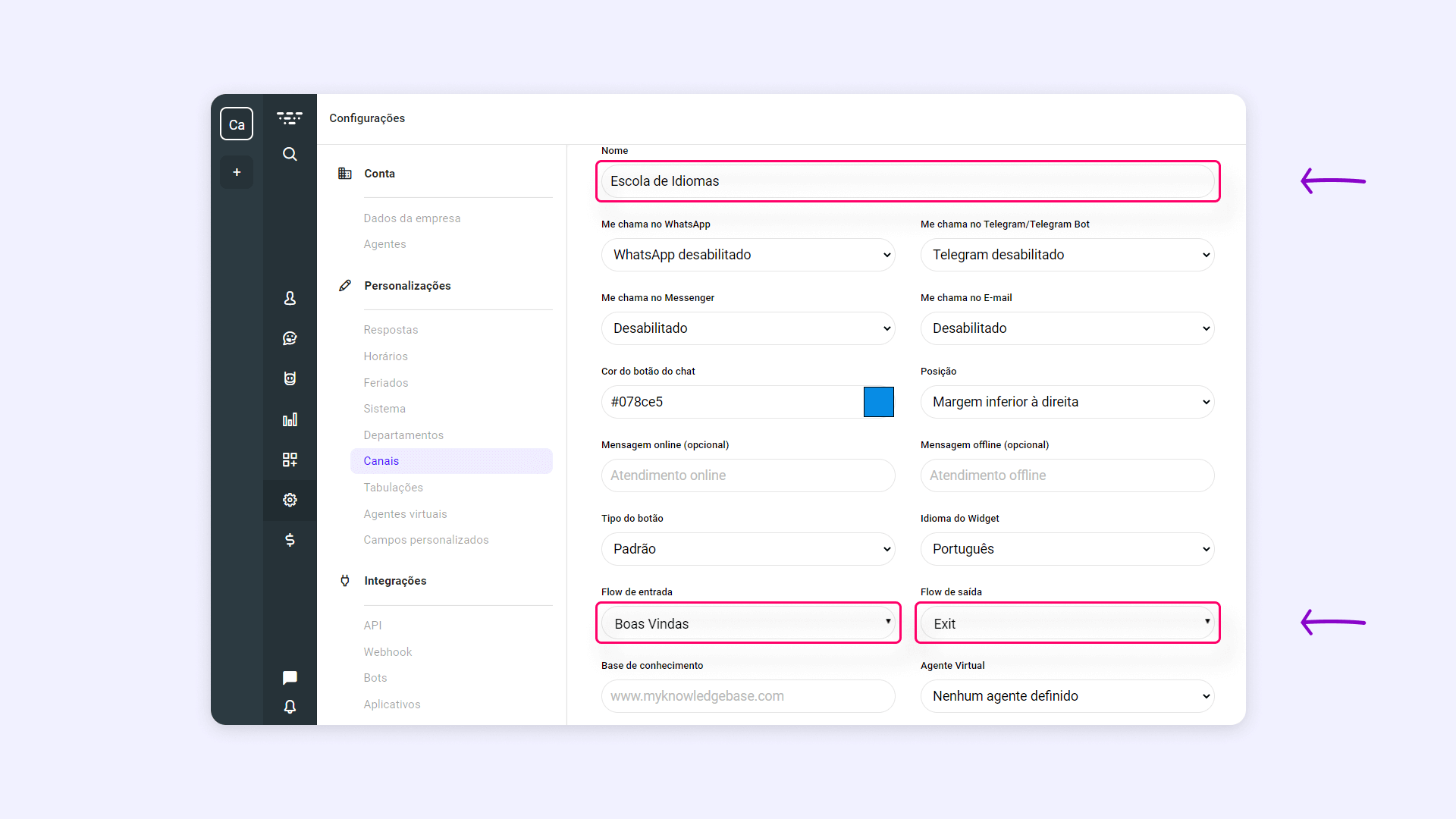
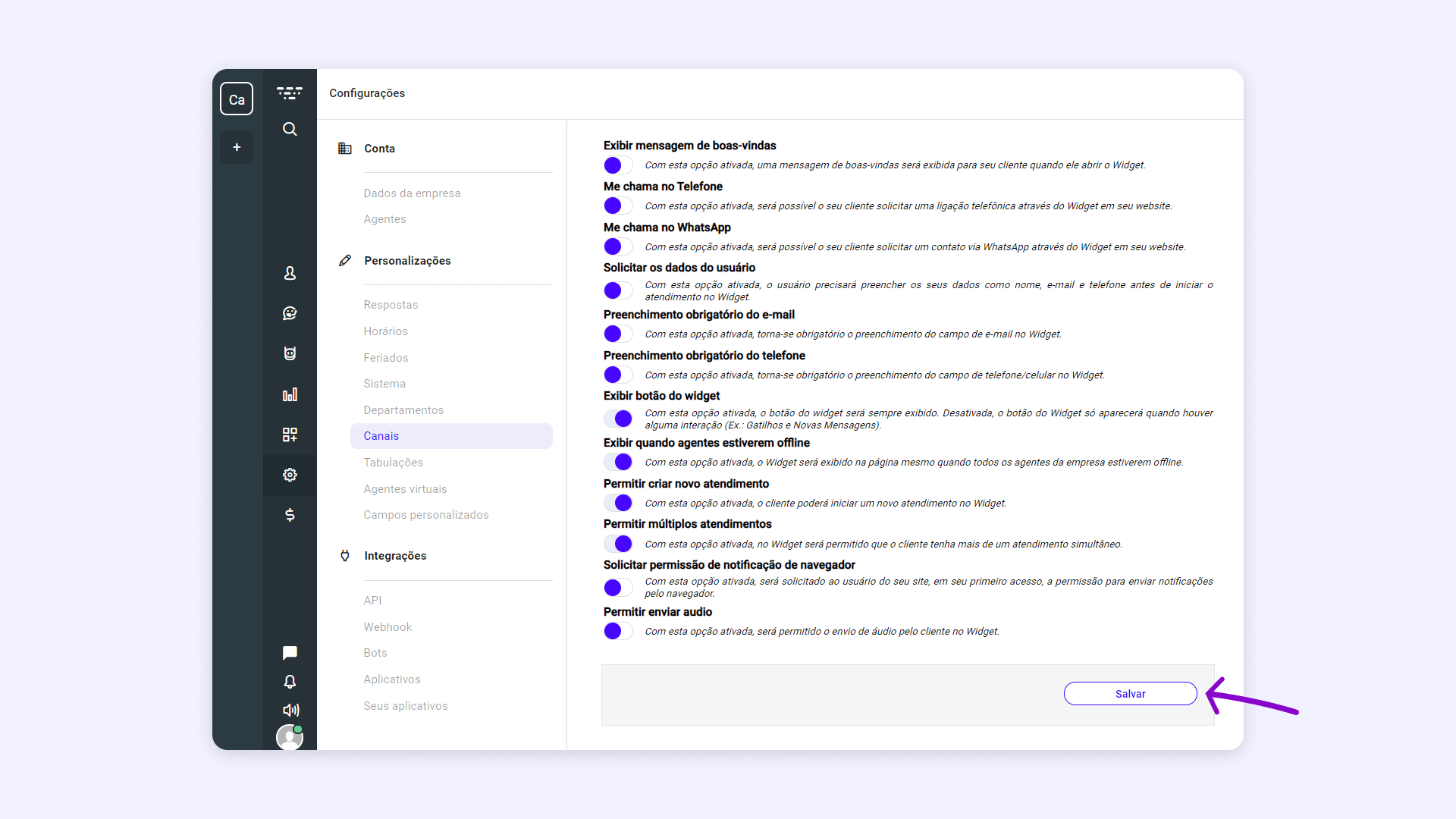
Na tela seguinte, você encontrará algumas opções para configuração do comportamento e também para a personalização do Huggy Chat.
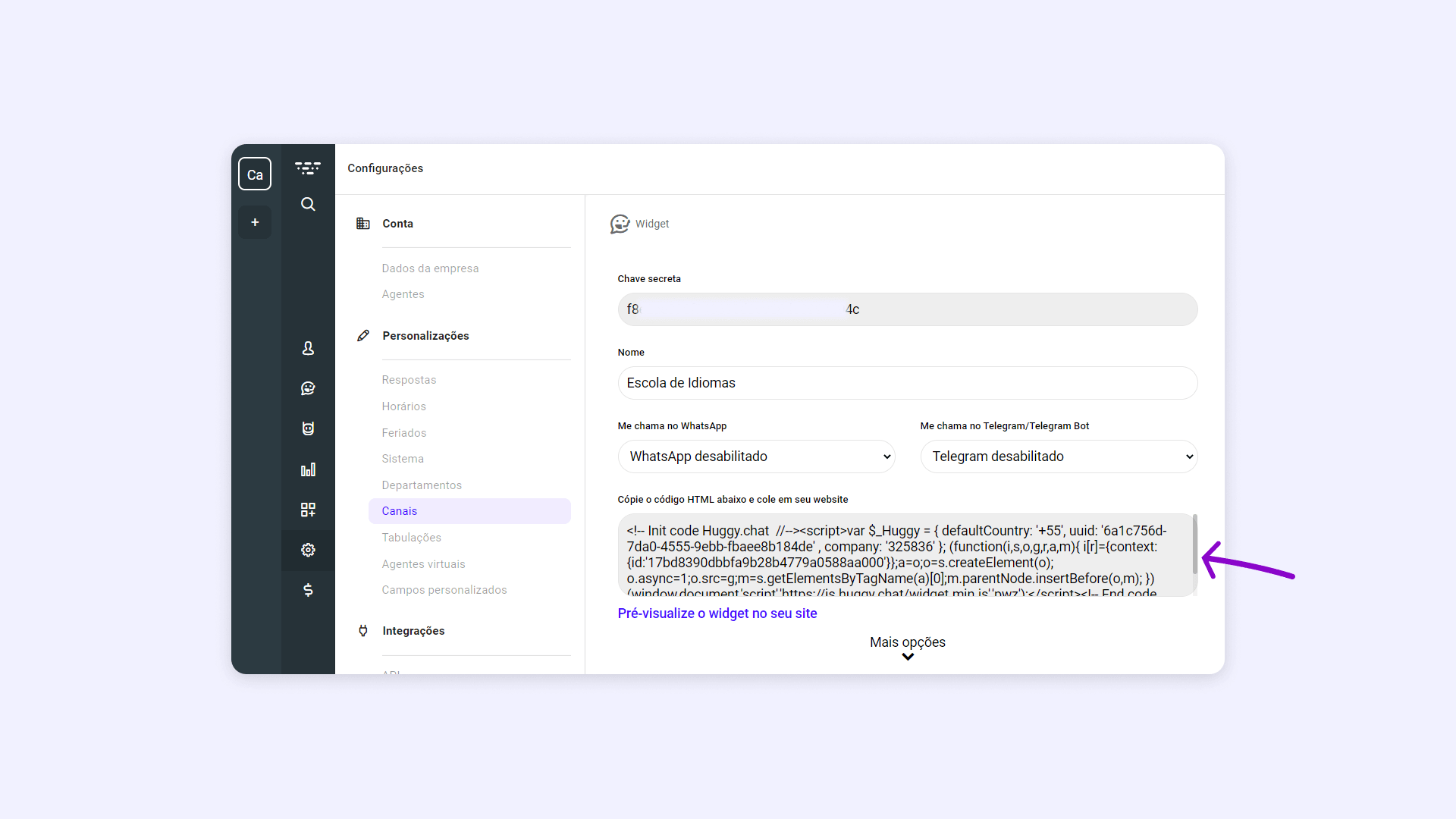
Atribua um nome para o seu Huggy Chat. Nesta etapa, você pode acrescentar uma camada de automação para o seu atendimento, selecionando um Flow de entrada e um Flow de saída.
Já conhece o nosso Flow? Caso você tenha dúvidas sobre como construir um fluxo de atendimento automatizado, clique aqui.
Há outros campos disponíveis também que podem ser utilizados para realizar configurações adicionais, de acordo com a sua necessidade.

Clique em Salvar para gravar as configurações.

Pronto! Agora já temos todo o código necessário para inserir um chat on-line dentro do site. O próximo passo é copiá-lo para o código HTML da página, antes do fechamento da tag </body>.

Adicionando novos comportamentos ao Huggy Chat
A API do Huggy Chat disponibiliza outras funcionalidades que podem ser adicionadas no código-fonte do site, permitindo que o Huggy Chat funcione de acordo com regras e estratégias por você definidas.
Imagine agora que a escola do nosso exemplo queira iniciar um atendimento automaticamente sempre que um visitante clicar na opção Fale Conosco do site.
Com o Huggy Chat, isso é possível.

Para efetuar esta configuração, utilizaremos os seguintes recursos da API do Huggy Chat:
É um método que abre a janela do Huggy Chat, caso ela esteja fechada. | |
É um método que oculta o botão do Huggy Chat na página. | |
É um método que permite executar uma função quando determinado evento ocorre. | |
É um evento callback executado após o término do carregamento do Huggy Chat. |
Efetuando a configuração
1. Criando o botão Fale conosco
O primeiro passo da nossa configuração é criar um HTML da página e atribuir ao evento do clique do mouse a chamada para uma função JavaScript. Essa função é responsável pela chamada do método Huggy.openBox.
O trecho de código HTML do botão Fale Conosco fica assim:
<li> <a onclick="openChat()" id="idSaibaMais" class="dropbtn">Fale Conosco</a> </li>2. Definindo a variável huggyChatLoaded
Para auxiliar uma validação que faremos na próxima etapa, criamos uma variável booleana chamada huggyChatLoaded, inicializando-a com o valor false.
Ela recebe o valor true apenas quando o Huggy Chat estiver completamente carregado.
let huggyChatLoaded = false;3. Criando a função openChat
A função openChat valida se o Huggy Chat já está totalmente carregado, por meio da variável huggyChatLoaded.
Quando ela for true, o método Huggy.openBox é chamado. Quando false, um alerta é exibido na tela solicitando que o usuário aguarde alguns instantes para realizar uma nova tentativa.
function openChat() {
huggyChatLoaded === true ? Huggy.openBox() : alert('Aguarde alguns instantes e tente novamente!');
}4. Acionando métodos após o carregamento do Huggy Chat
O último passo da nossa configuração é utilizar o evento callback afterLoad. Ele executará alguns procedimentos após o carregamento do Huggy Chat:
Atualização da variável
huggyChatLoadedpara o valor true,Execução do método
Huggy.hideButtonpara ocultar o botão do Huggy Chat.Execução do método
Huggy.subscribe, responsável por escutar o eventobox-closed, ou seja, se a caixa for fechada, o botão do Huggy Chat será ocultado novamente.
afterLoad: function () {
huggyChatLoaded = true;
Huggy.hideButton();
Huggy.subscribe('box-closed', function () {
Huggy.hideButton();
})
}Feito isso, a nossa configuração estará concluída.
Aqui está o código completo do nosso passo a passo:
<script>
// As informações ocultadas neste código podem ser encontradas na tela de configuração do Huggy Chat.
let huggyChatLoaded = false;
function openChat() {
huggyChatLoaded === true ? Huggy.openBox() : alert('Aguarde alguns instantes e tente novamente!');
}
var $_Huggy = {
defaultCountry: '+55',
uuid: '-----', // este campo foi ocultado por conter informação sigilosa.
company: '-----', // este campo foi ocultado por conter informação sigilosa.
afterLoad: function () {
huggyChatLoaded = true;
Huggy.hideButton();
Huggy.subscribe('box-closed', function () {
Huggy.hideButton();
})
},
};
(function (i, s, o, g, r, a, m) {
i[r] = {
context: { id: '-----' } // este campo foi ocultado por conter informação sigilosa.
};
a = o; o = s.createElement(o);
o.async = 1; o.src = g;
m = s.getElementsByTagName(a)[0];
m.parentNode.insertBefore(o, m);
})(window, document, 'script', 'https://js.huggy.chat/widget.min.js', 'pwz');
</script>Exploramos neste tutorial o potencial que o Huggy Chat tem de oferecer uma opção de contato simples e moderna para os seus clientes.
E não para por aqui: nossa API conta com muitas outras opções que permitirão a você personalizar ainda mais o seu Atendimento Digital.
Consulte agora mesmo a nossa documentação e conheça todos os recursos da API do Huggy Chat.
Gostou deste artigo?
![]()
![]()
![]()
Digite o seu nome e o e-mail que podemos utilizar para entrar em contato com você:

