Como potencializar o uso dos Gatilhos com a API da Huggy
1643746481105

Aprenda a desenvolver as suas próprias condições de funcionamento dos Gatilhos e crie novas possibilidades de chamar a atenção do seu cliente.
E se você pudesse encorajar as pessoas que estão navegando no seu site a acessar um conteúdo específico ou iniciar uma conversa com você?
Com os Gatilhos da Huggy, isso é possível.
Mas e se você precisar de ainda mais flexibilidade para definir as suas condições de funcionamento?
Neste caso, conte com a nossa API para desenvolver a sua própria estratégia e criar novas possibilidades além das oferecidas pelo Painel da Huggy.
Ensinaremos a você nesse tutorial a potencializar o uso dos Gatilhos.
Ele está dividido da seguinte forma:
Definindo a estratégia
Criando um gatilho pelo Painel da Huggy
Nome e tipo
Aparência
Condições de exibição
Definição da ação
Desenvolvendo novas funcionalidades para o gatilho
Identificação do ID
Estrutura HTML da página
Manipulação de código utilizando a API
Definindo a estratégia
Nada melhor do que um exemplo prático para melhorar a compreensão, não é verdade?
Suponhamos então que uma universidade planeja criar um programa de monitoria para auxiliar os alunos que apresentam dificuldades nas matérias.
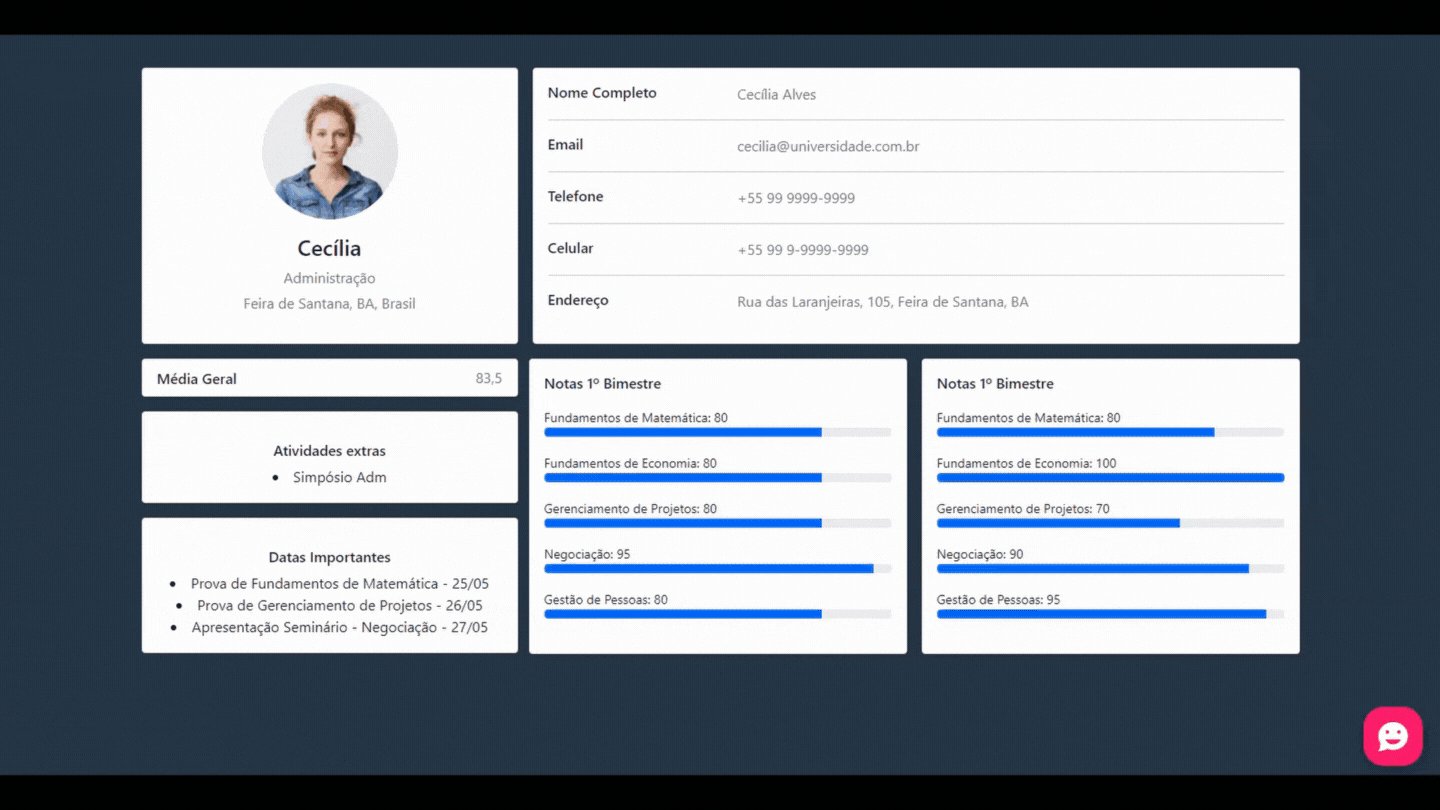
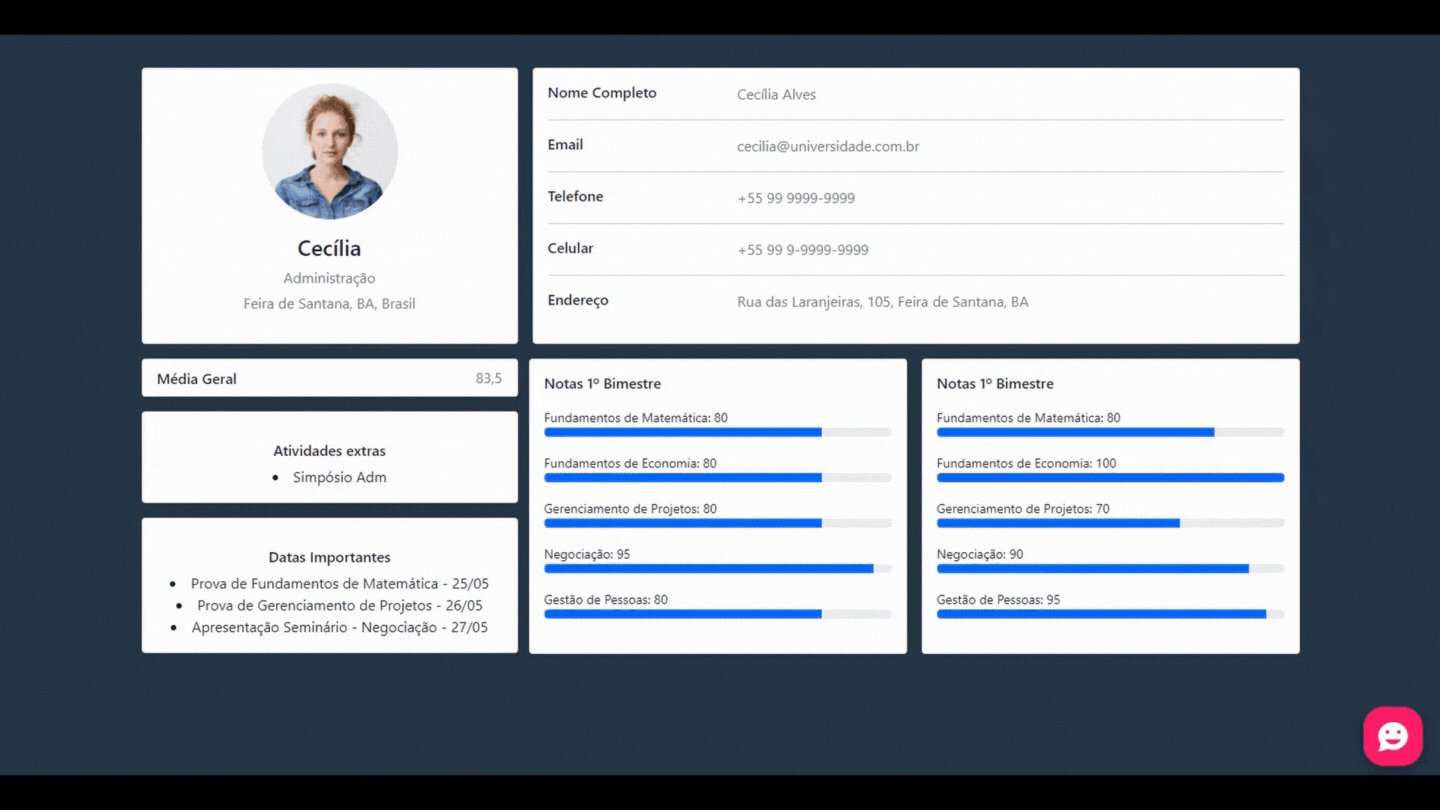
No site da instituição, há um local excelente para atrair a atenção dos alunos por meio dos Gatilhos: a página de acesso ao perfil acadêmico do aluno.
A universidade sente a necessidade de:
Convidar os alunos para participarem do Programa de Monitoria;
Disponibilizar o convite por um tempo limitado;
Utilizar uma abordagem diferente de acordo com as notas dos alunos, dando prioridade àqueles que estão com média baixa.
Ao explorar os recursos da nossa API, podemos definir um comportamento diferente para cada perfil de aluno, utilizando o mesmo gatilho.
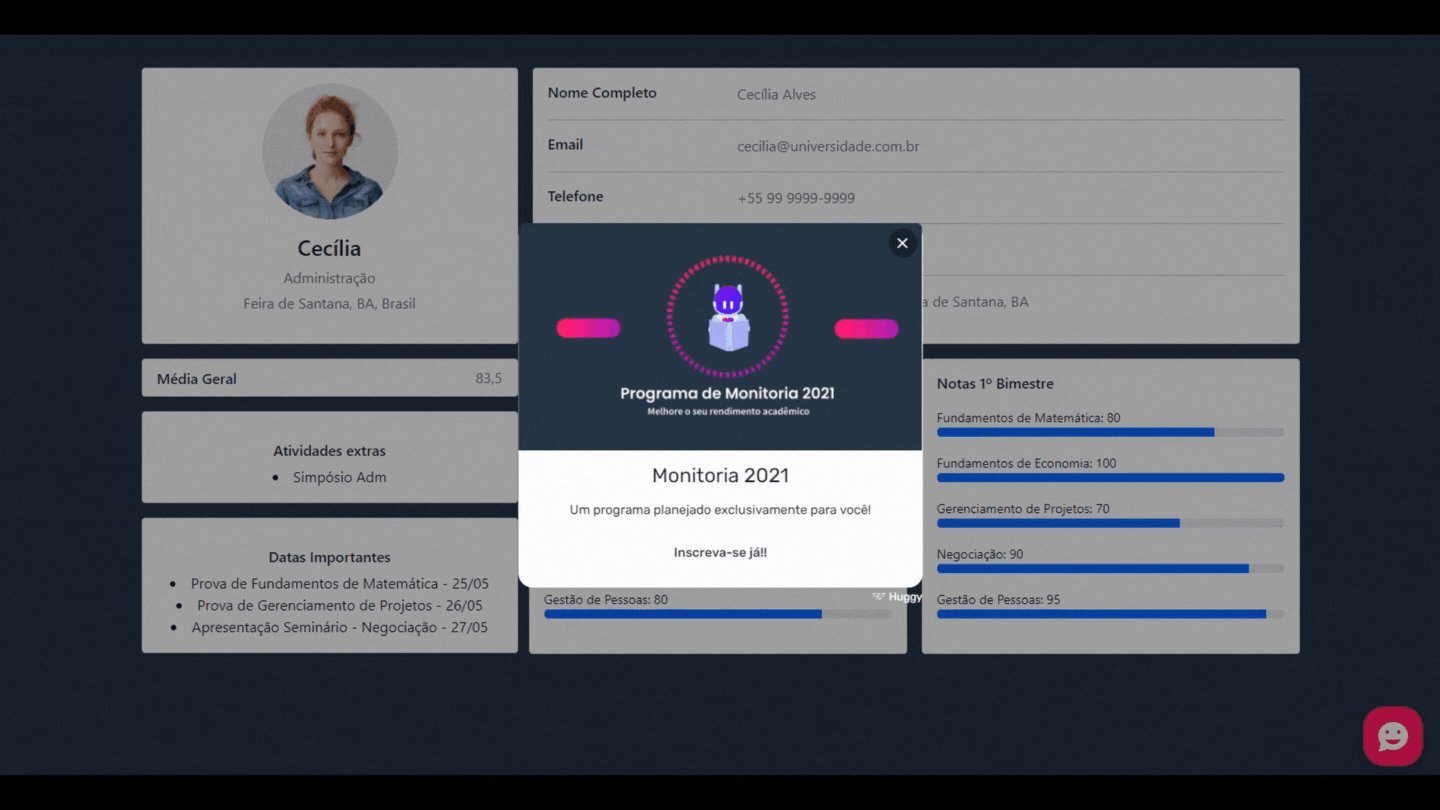
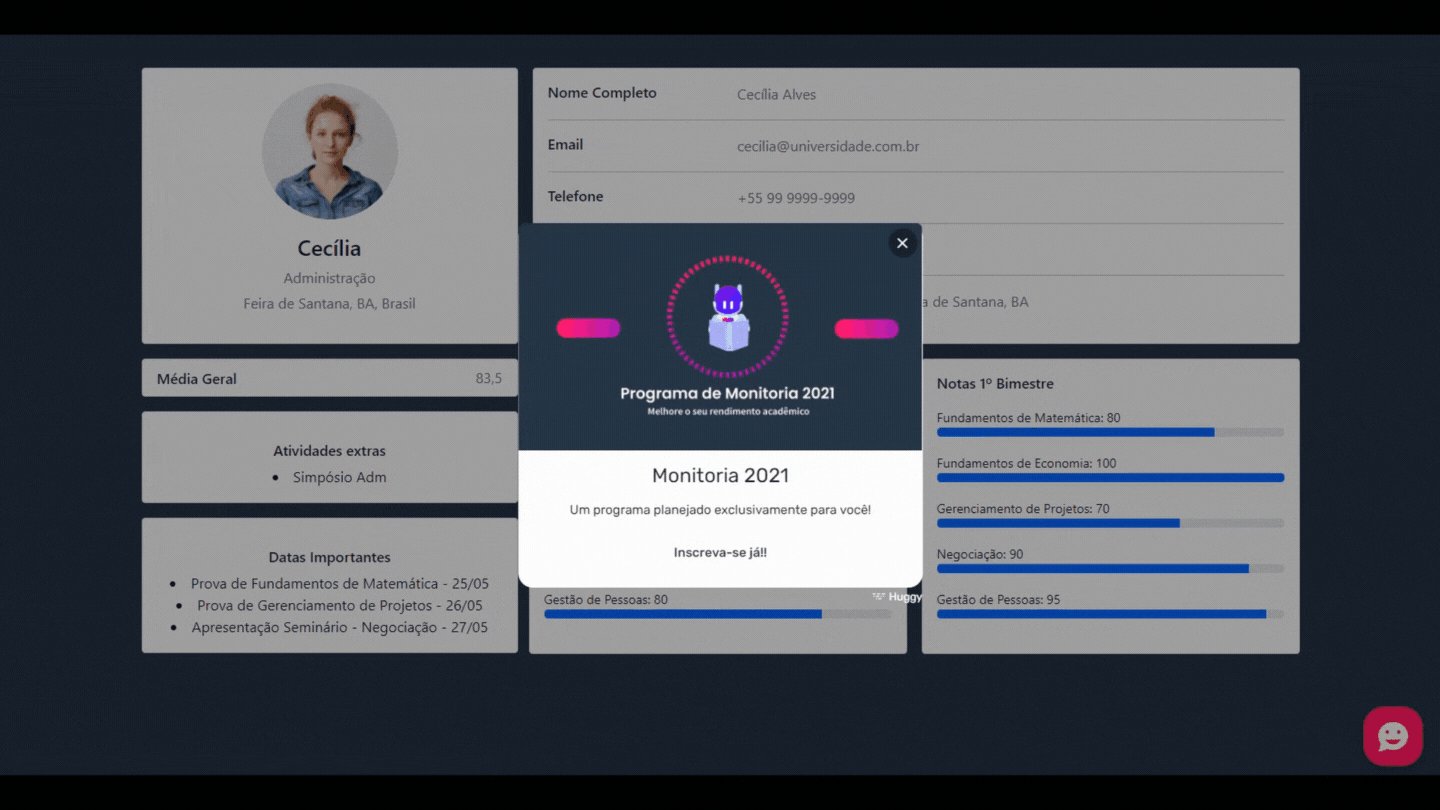
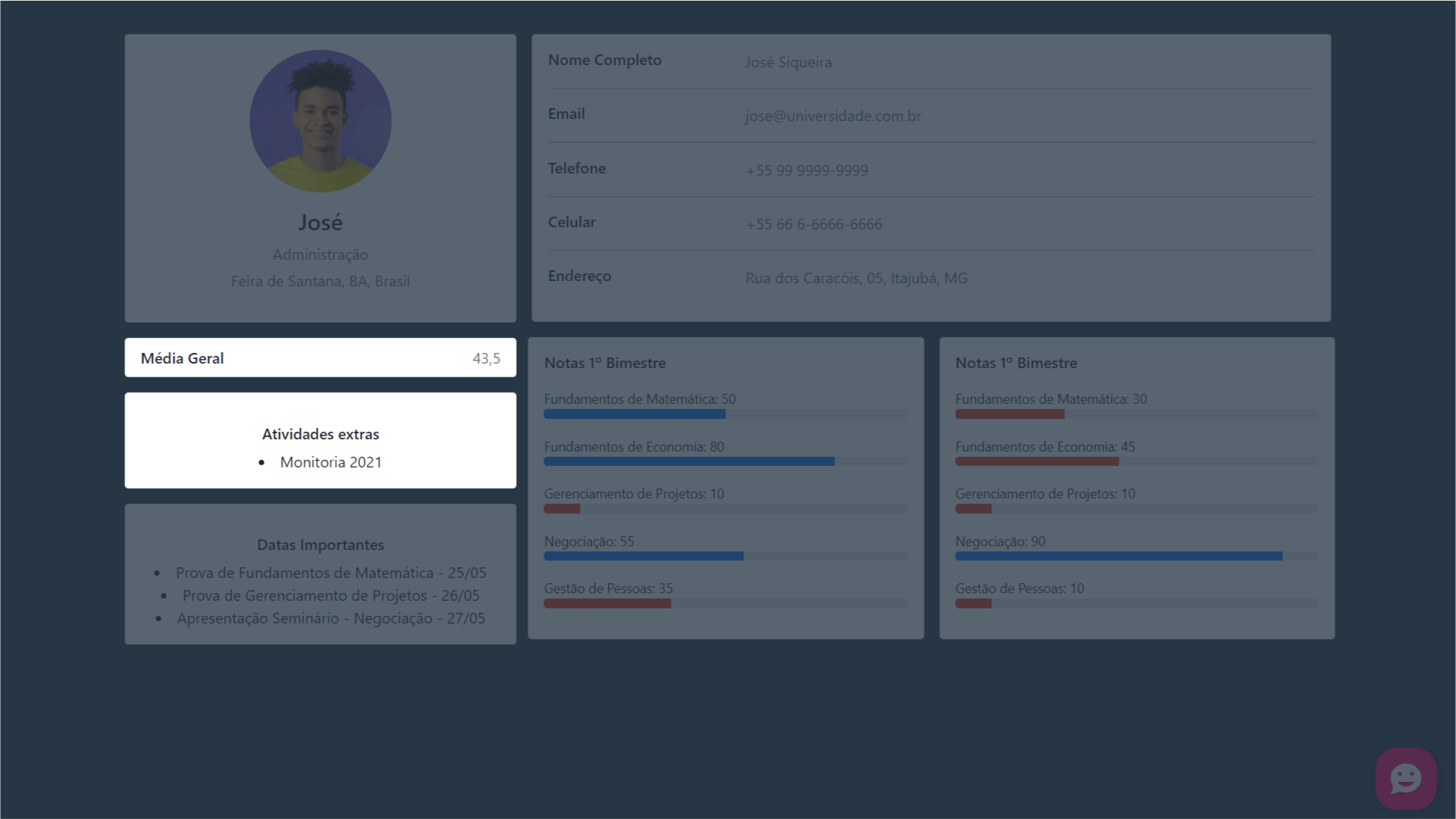
No exemplo abaixo, o gatilho divulga o Programa de Monitoria para uma aluna ainda não matriculada nele:

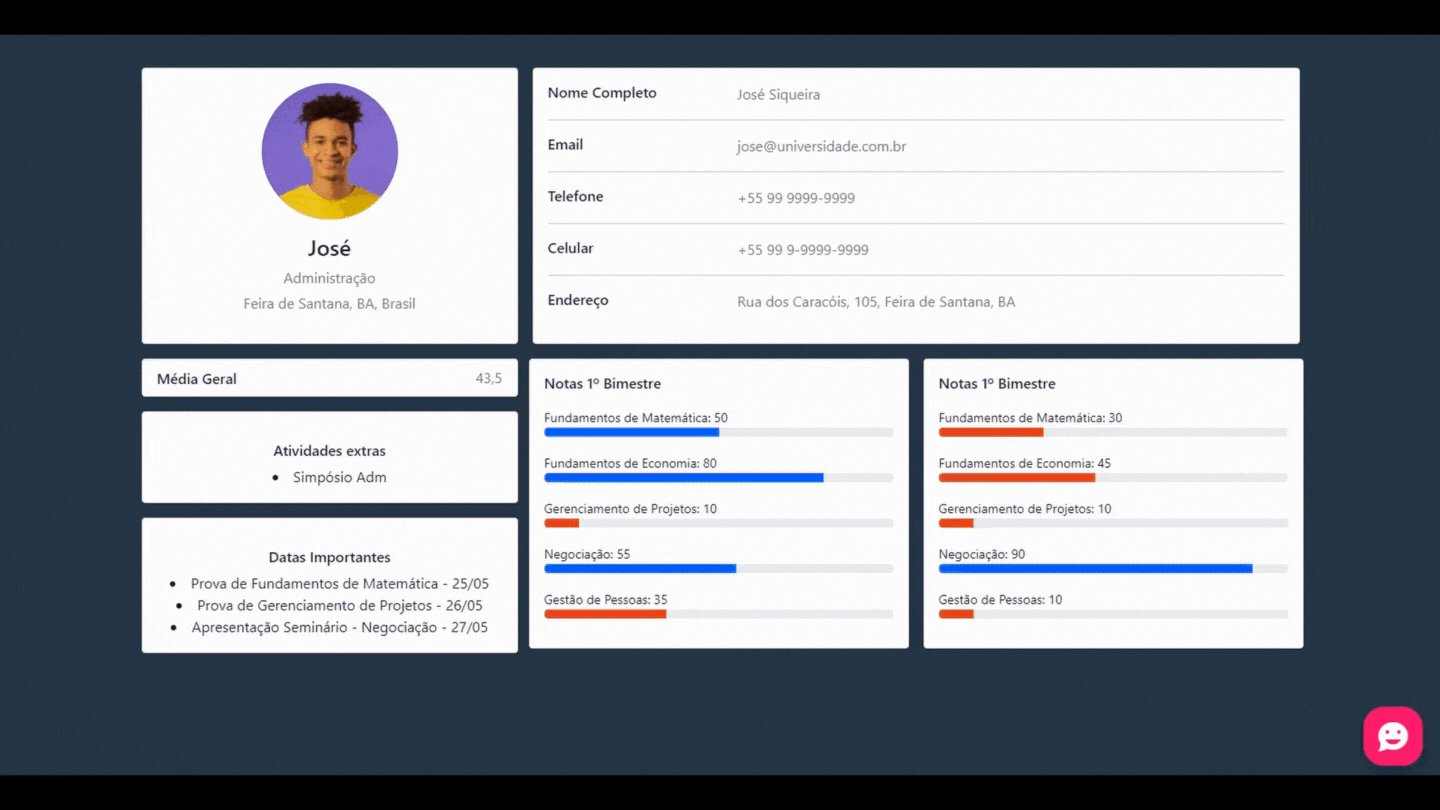
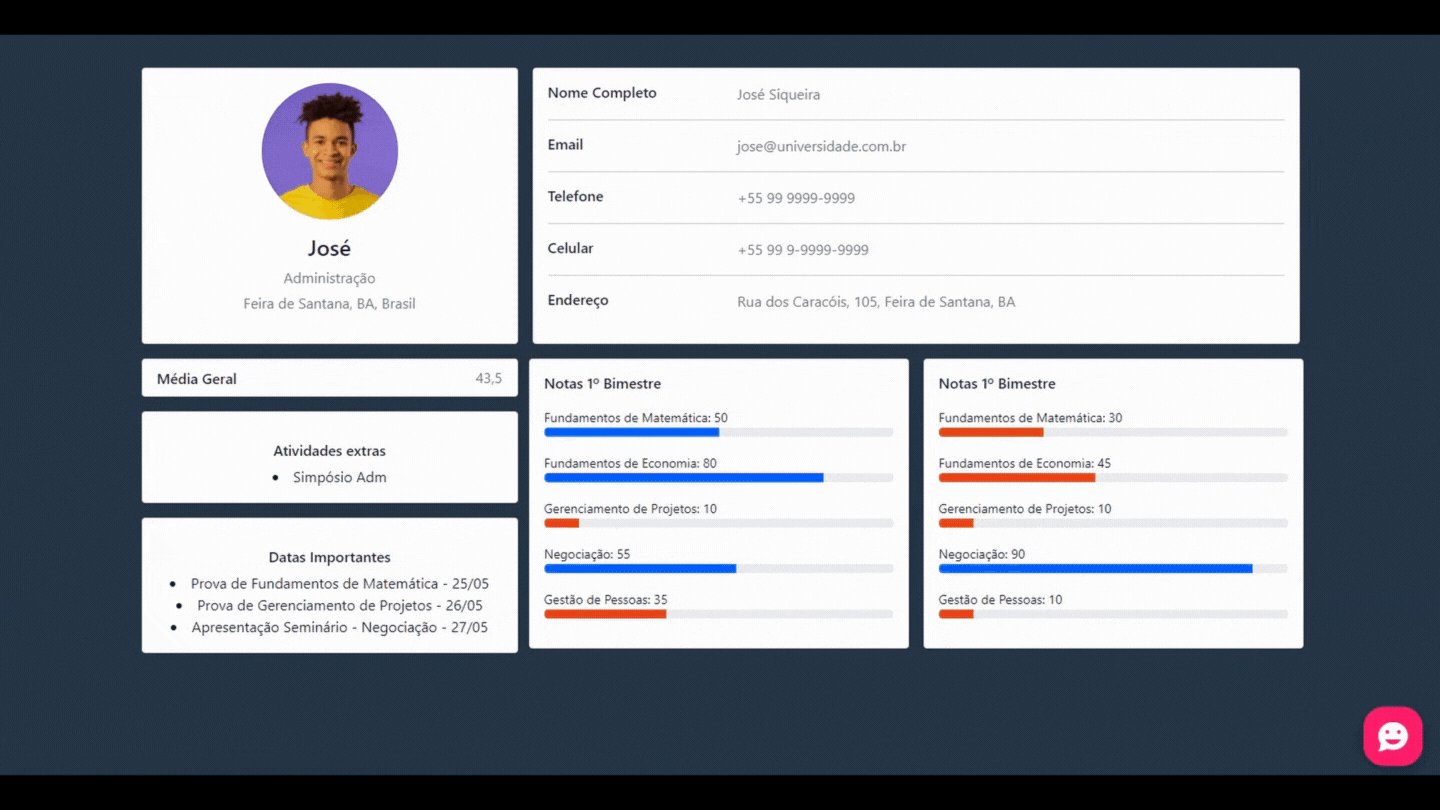
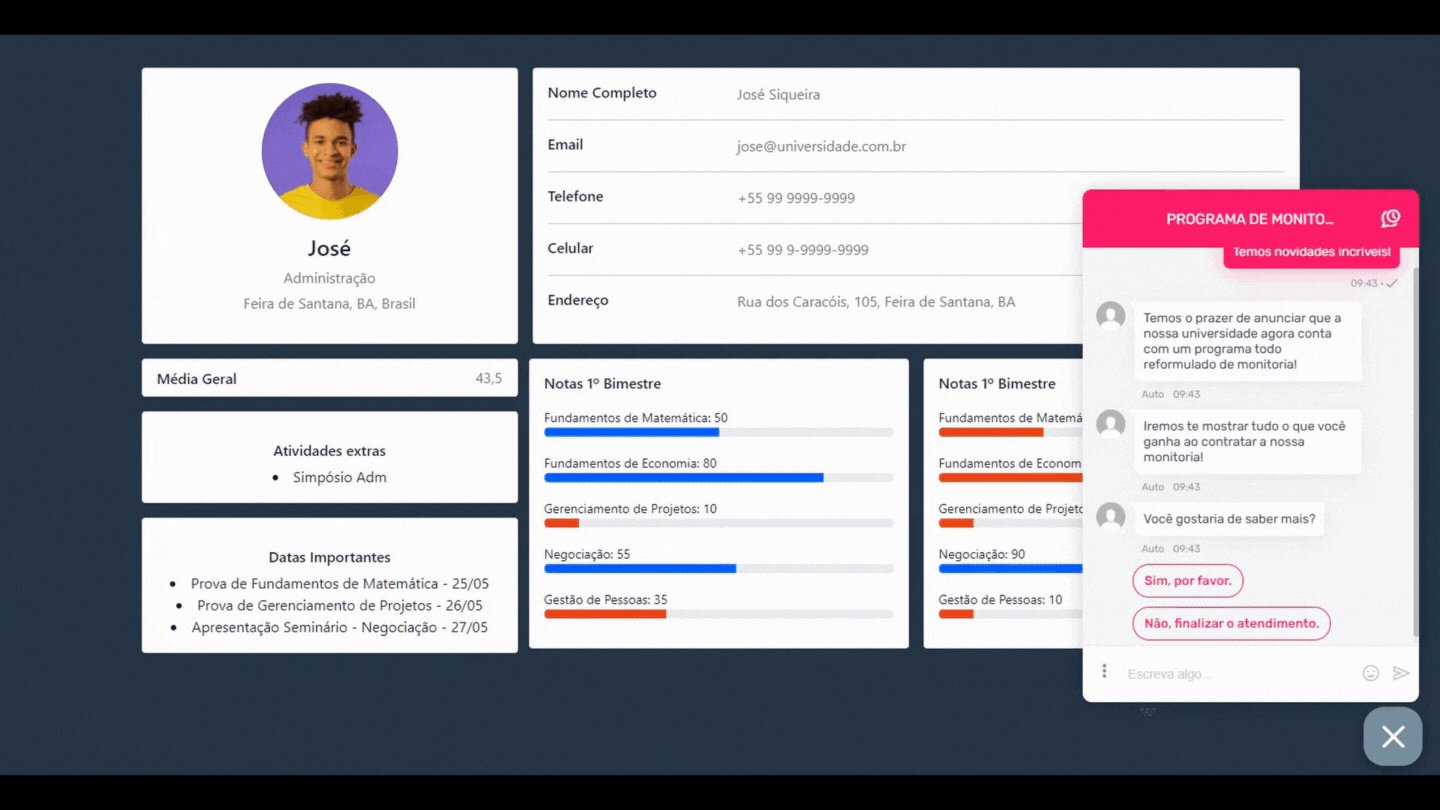
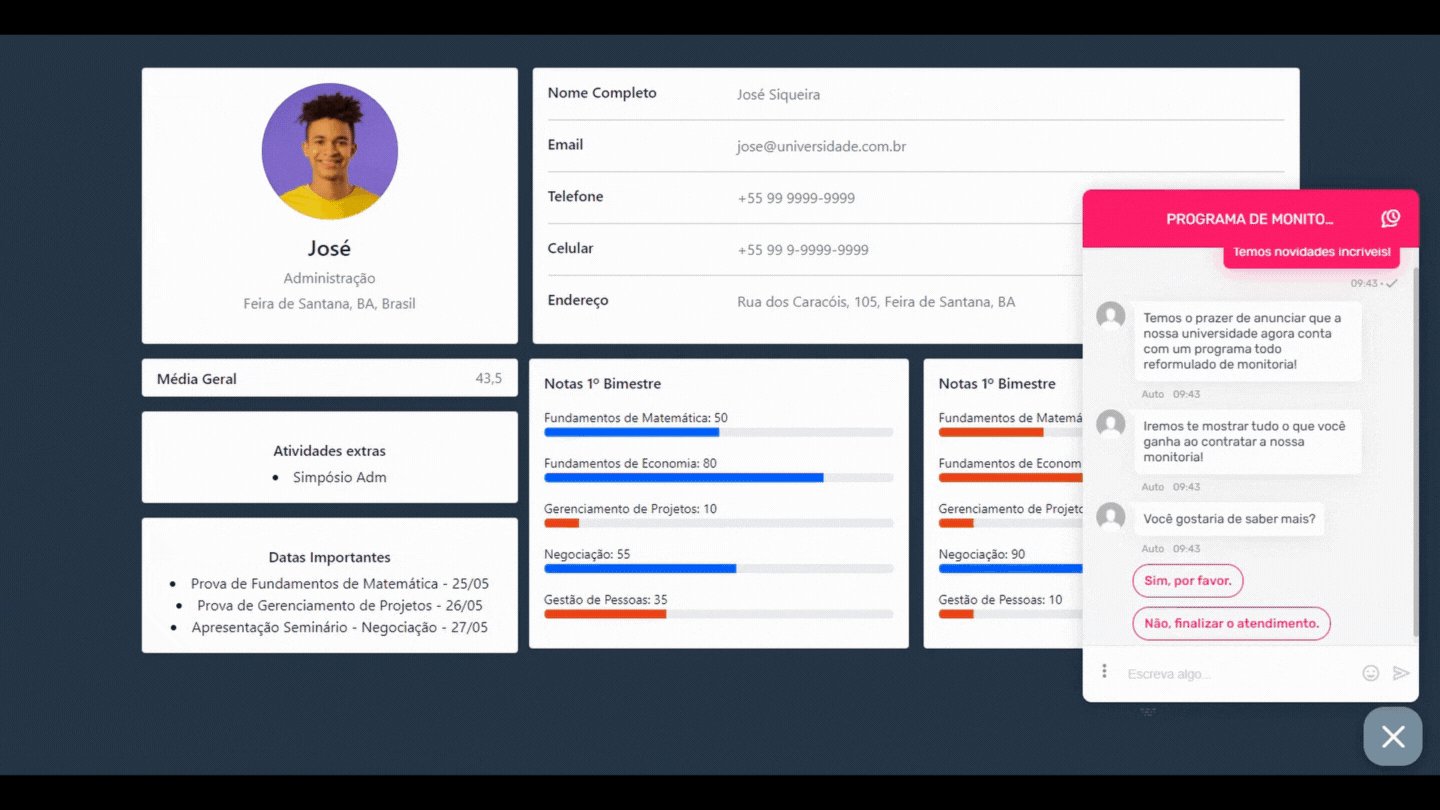
Já no exemplo a seguir, observamos um aluno com média baixa recebendo algumas mensagens pelo chat on-line, convidando-o para participar do Programa de Monitoria:

Tudo isso usando apenas um Gatilho.
Ficou curioso para entender como funciona? Continue com a leitura.
Criando um gatilho pelo Painel da Huggy
1. Nome e tipo
Acesse o nosso módulo de Automação > Gatilhos > Criar novo Gatilho.
Em seguida, estabeleça um nome para o gatilho e escolha o tipo desejado. Utilizaremos o tipo Modal no nosso exemplo.

Consulte este artigoda Central de Ajuda para conhecer outros tipos de Gatilhos.
Feita esta configuração, clique em Próximo passo.
2. Aparência
Aqui, definiremos informações como textos, mídia e cores.

3. Condições de exibição
Nesta etapa, você pode definir as configurações de exibição do gatilho.
Utilizaremos a opção Selecione os widgets para vincular o novo gatilho ao Huggy Chat, o canal de atendimento via chat on-line instalado no site da universidade.
Conte com o nosso Huggy Chat para disponibilizar um atendimento via chat on-line no seu site. Clique aqui para saber mais.
Depois, habilitaremos a opção Nunca exibir, sem alterar as outras configurações. Clique em Próximo passo.

4. Definição da ação
Iniciaremos um fluxo de atendimento automatizado para os estudantes que desejam se cadastrar no Programa de Monitoria. Para executar essa ação, utilizaremos o recurso Flow:
Selecione uma ação: Executar Flow.
Selecione um Flow: Escolheremos o flow criado exclusivamente para a divulgação do Programa de Monitoria.
Mensagem inicial: Olá!
Clique em Salvar gatilho para concluir a configuração do gatilho pelo nosso Painel.

Precisa de ajuda para criar fluxos de atendimento que atendam às necessidades do seu negócio? Clique aqui e fale agora mesmo com um de nossos especialistas.
Desenvolvendo novas funcionalidades para o gatilho
De modo a atender às necessidades da universidade, criaremos algumas funcionalidades extras:
Personalizar o gatilho para os alunos de acordo com as suas notas;
Garantir que a exibição do gatilho aconteça somente durante o período de divulgação;
Não exibir o gatilho para alunos já matriculados;
Iniciar uma conversa automaticamente, na véspera de encerramento da divulgação, com os alunos que estejam com a média baixa;
Verificar se há alguma conversa em andamento antes de exibir o gatilho, para não prejudicar a experiência do aluno com o Atendimento Digital da universidade.
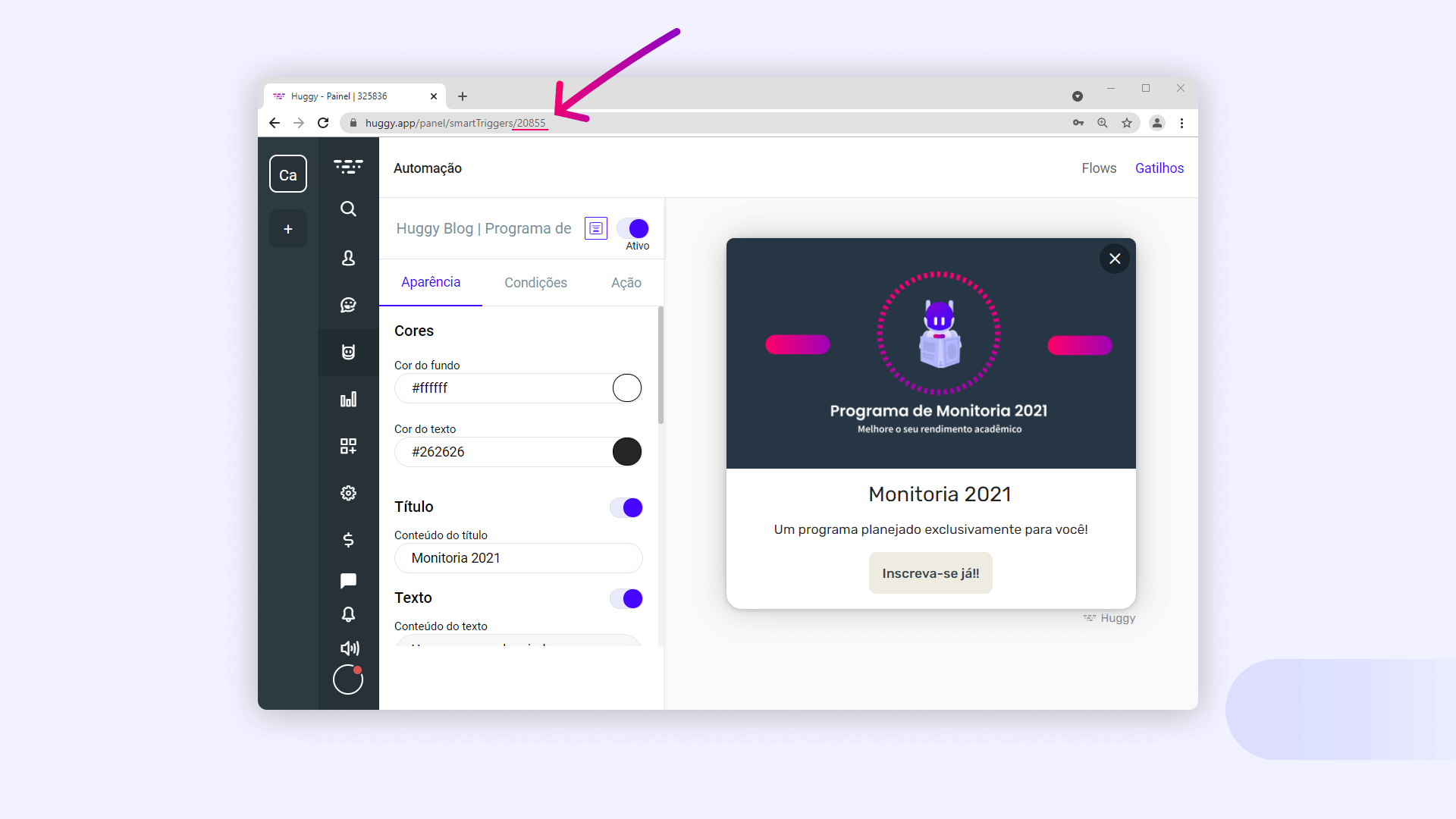
1. Identificação do ID
Para configurar os gatilhos por meio da API, é necessário dispor de uma informação muito importante: o identificador (ID) único do gatilho.
Você pode consultá-lo acessando o módulo de Automação > Gatilhos e selecionando o gatilho desejado. O seu ID aparecerá no final da URL da página exibida, conforme apresentamos na imagem abaixo:

2. Estrutura HTML da página
A página que apresenta o perfil acadêmico do aluno reúne os dados pessoais e acadêmicos dos estudantes, incluindo duas informações que serão determinantes para a exibição dos gatilhos:
Média geral: identifica a média do aluno;
Lista de Atividades: permite consultar se os alunos já estão cadastrados no Programa de Monitoria.

Observe o trecho da estrutura em HTML dessa página que contém os elementos essenciais para a manipulação via JavaScript mais à frente:
<div class="card mt-3">
<ul class="list-group list-group-flush">
<li class="list-group-item d-flex justify-content-between align-items-center flex-wrap">
<h6 class="mb-0">Média Geral</h6>
<span id="general-average" class="text-secondary">43,5</span> <!--Utilizaremos esse elemento para verificar quando o aluno está ou não abaixo da média-->
</li>
</ul>
</div>
<div class="card mt-3">
<div class="card-body">
<div class="d-flex flex-column align-items-center text-center">
<div class="mt-3">
<h6> Atividades extras</h6>
<li> Simpósio Adm </li>
<div id="tutoring"></div> <!--Utilizaremos esse elemento para verificar quando o aluno está matriculado no Programa de Monitoria-->
</div>
</div>
</div>
</div>3. Manipulação de código utilizando a API
Para essa implementação, utilizaremos os seguintes recursos da API:
Método que executa a ação configurada no gatilho. | |
Método que exibe o gatilho na tela. | |
Método que executa uma função quando determinado evento ocorre. | |
Evento callback que é executado após o término do carregamento do Huggy Chat. |
Adaptaremos o código de instalação do Huggy Chat para adicionar alguns mecanismos que melhorarão a experiência de navegação dos estudantes:
Não disparar a ação do gatilho caso o aluno já esteja em um atendimento;
Controlar os disparos da ação do gatilho para não ocorrerem várias vezes em sequência, comprometendo o carregamento do site.
Adicionaremos os ajustes na propriedade afterLoad do Huggy Chat, que permite executar uma função após o seu carregamento na página.
Primeiro, usaremos o método Huggy.subscribe para capturar os estados da janela do Huggy Chat: box-opened para aberto e box-closed para fechado. Armazenaremos essa informação na variável chatOpened para controlar a execução dos gatilhos.
Criamos também uma lógica para bloquear a ação do gatilho caso o aluno já esteja em atendimento (verificando o estado do Huggy Chat pela variávelchatOpened) ou inscrito no Programa de Monitoria (pela chamada da função registredStudent).
Em seguida, adicionamos um atraso na execução das validações utilizando a função setTimeout. Controlamos o intervalo desse atraso por meio da variável delayTriggere de um fator multiplicativo que converte o seu valor para segundos.
var $_Huggy = {
defaultCountry: '+55',
uuid: '---', // este campo foi ocultado por conter informação sigilosa.
company: '---', // este campo foi ocultado por conter informação sigilosa.
afterLoad: function () {
Huggy.subscribe('box-opened', () => chatOpened = true);
Huggy.subscribe('box-closed', () => chatOpened = false);
setTimeout(() => chatOpened === false && registredStudent(), delayTrigger * 1000);
}
};
(function (i, s, o, g, r, a, m) {
i[r] = { context: { id: '---' }}; // este campo foi ocultado por conter informação sigilosa.
a = o; o = s.createElement(o);
o.async = 1; o.src = g; m = s.getElementsByTagName(a)[0];
m.parentNode.insertBefore(o, m);
}) (window, document, 'script', 'https://js.huggy.chat/widget.min.js', 'pwz');Criaremos agora algumas funções para validar e definir o comportamento que o gatilho deve ter para cada situação.
todayDate e closingDate
Retorna a data atual e a data de encerramento da divulgação do Programa de Monitoria.
todayDate = () => new Date();closingDate = () => new Date(2022, 7, 23);daysUntilClosing
Retorna quantos dias restam para o término do período de divulgação.
daysUntilClosing = () => Math.floor(Math.abs(closingDate().getTime() - todayDate().getTime()) / (1000* 3600 * 24));targetStudentBehavior
Função voltada para os alunos com média baixa. Ela verifica se resta um dia para o encerramento da divulgação por meio da função daysUntilClosing. Caso positivo, executa o Huggy.startTriggerpara disparar a ação do gatilho, iniciando uma conversa automaticamente. Do contrário, apenas exibe o gatilho utilizando o método Huggy.showTrigger.
targetStudentBehavior = () => daysUntilClosing() <= 1 ? Huggy.startTrigger(20855) : Huggy.showTrigger(20855);generalBehavior
Esta função é voltada para os alunos que não estão abaixo da média. Aqui, mostraremos o gatilho por meio do método Huggy.showTrigger.
generalBehavior = () => Huggy.showTrigger(20855);activeCampaign
Verifica se está no período de divulgação, analisando se a data atual é menor ou igual à data de encerramento. Caso positivo, o valor true será retornado.
activeCampaign = () => todayDate().getTime() <= closingDate().getTime() === true ? true : false;targetStudent
Analisa se o aluno está abaixo da média, retornando o valortrue ou false. Essa validação é feita a partir do identificador 'general-average' disponível no HTML da página.
targetStudent = () => parseFloat(document.getElementById('general-average').innerHTML) < 60 ? true : false;checkStudent
Analisa qual será o comportamento do gatilho. Caso o aluno esteja abaixo da média, será chamada a função targetStudentBehavior, caso contrário, será executada a função generalBehavior.
checkStudent = () => targetStudent() === true ? targetStudentBehavior() : generalBehavior();checkCampaign
Caso esteja no período de divulgação do Programa de Monitoria, essa função chama checkStudentpara continuar a execução do script.
checkCampaign = () => activeCampaign() === true && checkStudent();registredStudent
Não exibiremos os Gatilhos para alunos já matriculados no Programa de Monitoria. Por isso, verificamos o identificador ‘tutoring’ no HTML da página e chamamos a função checkCampaign apenas para alunos não matriculados.
registredStudent = () => document.getElementById('tutoring').innerHTML !== 'Monitoria 2021' && checkCampaign();Observe agora o código completo, contendo todos os recursos que explicamos até aqui:
// As informações ocultadas neste código podem ser encontradas na tela de configuração do Huggy Chat.
todayDate = () => new Date();
closingDate = () => new Date(2022, 7, 23);
daysUntilClosing = () => Math.floor(Math.abs(closingDate().getTime() - todayDate().getTime()) / (1000 * 3600 * 24));
targetStudentBehavior = () => daysUntilClosing() <= 1 ? Huggy.startTrigger(20855) : Huggy.showTrigger(20855);
generalBehavior = () => Huggy.showTrigger(20855);
activeCampaign = () => todayDate().getTime() <= closingDate().getTime() === true ? true : false;
targetStudent = () => parseFloat(document.getElementById('general-average').innerHTML) < 60 ? true : false;
checkStudent = () => targetStudent() === true ? targetStudentBehavior() : generalBehavior();
checkCampaign = () => activeCampaign() === true && checkStudent();
registredStudent = () => document.getElementById('tutoring').innerHTML == ! 'Monitoria 2021' && checkCampaign();
var chatOpened = false;
const delayTrigger = 5;
var $_Huggy = {
defaultCountry: '+55',
uuid: '---', // este campo foi ocultado por conter informação sigilosa.
company: '---', // este campo foi ocultado por conter informação sigilosa.
afterLoad: function () {
Huggy.subscribe('box-opened', () => chatOpened = true);
Huggy.subscribe('box-closed', () => chatOpened = false);
setTimeout(() => chatOpened == false && registredStudent(), delayTrigger * 1000);
}
};
(function (i, s, o, g, r, a, m) {
i[r] = { context: { id: '---' }}; // este campo foi ocultado por conter informação sigilosa.
a = o; o = s.createElement(o);
o.async = 1; o.src = g; m = s.getElementsByTagName(a)[0];
m.parentNode.insertBefore(o, m);
}) (window, document, 'script', 'https://js.huggy.chat/widget.min.js', 'pwz');Aplicando o que ensinamos aqui, você potencializa a utilização dos Gatilhos no seu site, criando novas possibilidades de chamar a atenção do seu cliente.
Quer conhecer um pouco mais do que você pode fazer com a nossa API?
Consulte a nossa documentação e transforme o seu Atendimento Digital com a melhor tecnologia que o mercado oferece.
Gostou deste artigo?
![]()
![]()
![]()
Digite o seu nome e o e-mail que podemos utilizar para entrar em contato com você:

