Dê seus primeiros passos com o Webhook da Huggy
timestamp1662058800000

Veja na prática como utilizar essa tecnologia para gerar ainda mais valor para sua empresa.
Você sabe o que é Webhook e qual a importância dele na automação de tarefas do seu negócio?
Aprenda neste artigo os princípios básicos sobre essa tecnologia e comece hoje mesmo a criar suas próprias soluções em tempo real com o Webhook da Huggy.
O que é Webhook?
O Webhook permite que uma ou mais aplicações recebam informações em tempo real sobre eventos que acontecem em outro sistema.
Sabe aquele SMS que você recebe em seu smartphone logo após efetuar uma compra no cartão de crédito? O banco, ao aprovar o pagamento, envia instantaneamente um aviso para você.
Por trás dessa facilidade, existe uma solução baseada na tecnologia de Webhook.
Assim, não é necessário acessar um aplicativo, atualizar uma página ou pressionar um botão para receber informações sobre a compra no cartão. Tudo acontece em tempo real para você.
Vamos conhecer melhor como isso funciona?

Como funciona o Webhook da Huggy?
Na Huggy você escolhe eventos do seu interesse e recebe notificações detalhadas no momento em que eles acontecem.
Esses eventos podem ser gerados pela atividade dos seus agentes, clientes ou até mesmo por ações executadas pelo próprio sistema e automações.
Conheça algumas possibilidades:
Sincronizar automaticamente seu CRM com o cadastro e atualização de contatos;
Automatizar relatórios para acompanhar o progresso dos atendimentos;
Acompanhar o desempenho de vendas por chat.
O nosso Webhook é a tecnologia que você precisa para otimizar seu trabalho e tomar decisões com mais velocidade.
Que tal ver na prática?
Aprenda agora a configurar uma planilha que registra em tempo real todas as mudanças de status dos seus agentes, usando o Webhook da Huggy.

💡 É recomendável conhecer um pouco sobre API para tirar o máximo proveito deste conteúdo. Clique aqui para saber mais.
1. Obtenha sua planilha
Nesta solução, combinamos o Google Planilhas com o Webhook da Huggy para automatizar a criação do relatório com os status dos seus agentes.
Você precisará de:
Uma conta no Google;
Perfil de administrador na Huggy.
Acesse a planilha de exemplo pelo banner abaixo:

Faça uma cópia da planilha e dê um novo nome para ela.
💡Você não precisa solicitar permissão de acesso para realizar essa operação.
2. Configure sua planilha
Na cópia que você gerou da planilha, acesse o menu Extensões > Apps Script.

No menu Implantar, escolha Nova implantação e selecione o tipo App da Web. Coloque uma descrição para seu aplicativo e, para garantir o acesso ao serviço pela Huggy, defina o campo Quem pode acessar como Qualquer pessoa.
Clique em Implantar e aguarde. Esse processo pode levar alguns segundos.

⚠️ O Google exibirá uma tela solicitando permissões para o aplicativo gerenciar os dados da sua planilha. Essa solução é segura e seus dados estarão disponíveis apenas para você.
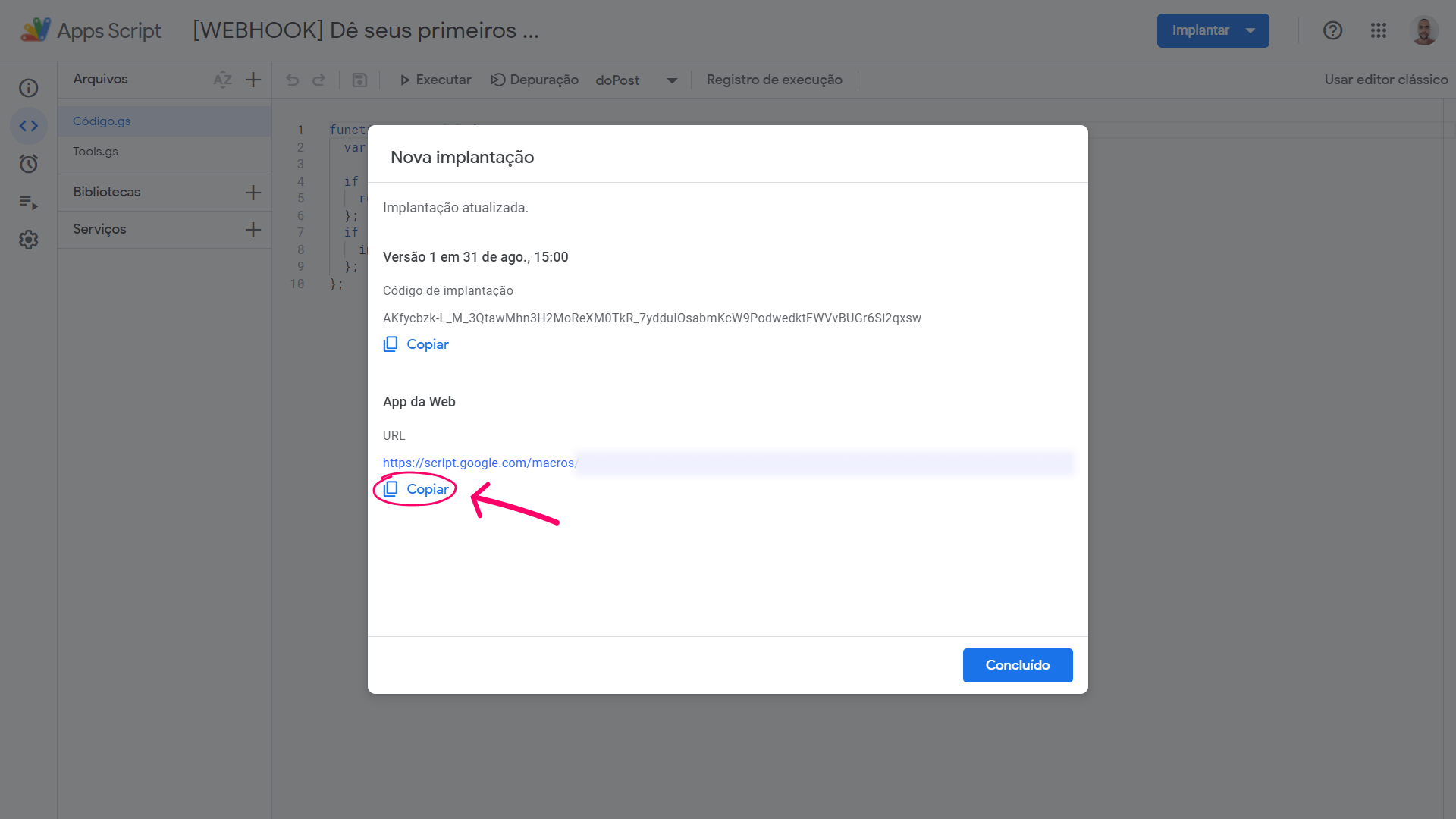
Na tela exibida após o término da implantação, guarde a URL fornecida logo abaixo de App da Web.

⚠️ Compartilhe sua URL apenas com pessoas autorizadas a realizar operações na sua conta da Huggy.
Depois, efetue login na sua conta da Huggy, vá em Configurações > Webhook. Em Informações, clique no lápis logo à direita e insira a URL que você copiou na página da implantação.
Feito isso, clique em Salvar.

Em Eventos, selecione a opção Agente alterou status e clique em Salvar.

3. Teste a solução
Sua planilha já está pronta para receber os eventos de Webhook vindos da Huggy.
Para observar os registros sendo inseridos automaticamente em sua planilha, altere seu status na plataforma.

As colunas Online e Disponível serão preenchidas com o valor verdadeiro ou falso, de acordo com a mudança de status dos agentes que acessarem a plataforma.
A partir daqui, você pode personalizar sua planilha e agregar novas funcionalidades com base nas necessidades do seu negócio.
💡 Conheça uma solução ainda mais completa usando o Webhook da Huggy para acompanhar o status dos seus agentes em uma planilha. Clique aqui para saber mais.
Desvendando o exemplo
Entenda agora como desenvolvemos essa funcionalidade.
⚠️ Essa parte do artigo requer que você esteja familiarizado com alguns conceitos sobre API. Recomendamos a leitura deste material antes de continuar.
Entendendo a função doPost
Quando inserimos a URL na plataforma, informamos à Huggy que ela pode enviar requisições HTTP do tipo POST ao App Web vinculado à planilha.
💡 Esta é uma das principais diferenças do Webhook em relação à API. As requisições dos eventos de Webhook são realizadas automaticamente para o seu sistema.
No Google Apps Script, a função responsável por requisições POST é a doPost.
function doPost(e) {
var params = JSON.parse(e.postData.contents);
if (params.hasOwnProperty('validToken')) {
return ContentService.createTextOutput(params.token);
};
if (params.messages.hasOwnProperty('agentChangedStatus')) {
insertDataInSheet(params.messages.agentChangedStatus, formatEventTime(params.time));
};
};No nosso exemplo, manipulamos dois tipos de requisição:
Autenticação do Webhook;
Evento de alteração de status dos agentes.
Nos dois casos, recebemos os dados no formato textual JSON.
Exemplos de arquivos JSON recebidos da Huggy
Autenticação do Webhook:
{ "token":"380c4e7399999999999999999999d354",
"validToken":true }Evento de alteração de status dos agentes:
{ "time":1659382581,
"messages":{
"agentChangedStatus":[{
"id":95096,
"name":"João Alves",
"mobile":"55999999999",
"phone":"55999999999",
"email":"[email protected]",
"photo":"https://cdn.pzw.io/aca88e65882f968883e0dcab99ca936a.jpg",
"isActive":true,
"isOnline":true,
"isAvailable":false,
"statusID":"-1",
"origin":"manually",
"company":{
"id":999999 }
}]
},
"token":"888c48839995c333939a80f0000dd354" }Utilizamos a função JSON.parse para transformar o JSON de resposta da requisição em um objeto Javascript que será atribuído a uma variável chamada params. Ela vai facilitar o processamento das informações recebidas do Webhook.
var params = JSON.parse(e.postData.contents);Entendendo a autenticação
Por questões de segurança, quando configuramos pela primeira vez ou atualizamos a URL de Webhook na plataforma, a Huggy envia uma requisição para o sistema conectado informando um token de acesso.
Para que esse token seja validado e você possa receber as informações sobre os eventos do Webhook, é necessário enviar uma nova requisição para a Huggy contendo o mesmo token de acesso.
No nosso exemplo, analisamos primeiro se o nosso objeto params possui a propriedade validToken (isso significa que a Huggy enviou um token de acesso).
Em caso positivo, recuperamos essa informação e enviamos uma nova requisição para a Huggy utilizando o método ContentService.createTextOutput.
if (params.hasOwnProperty('validToken')) {
return ContentService.createTextOutput(params.token);
};Capturando o evento de alteração de status
Você pode escolher entre receber um ou mais eventos simultâneos no seu sistema.
Os eventos contêm informações distintas, específicas do seu próprio contexto. Deste modo, é necessário diferenciar cada um deles para tratar individualmente suas informações.
No nosso exemplo, sempre que seus agentes alteram o status, a Huggy envia uma requisição automática do tipo POST contendo uma propriedade específica chamada agentChangedStatus.
É por meio dela que identificamos e tratamos as informações do evento de Webhook:
if (params.messages.hasOwnProperty('agentChangedStatus')) {
insertDataInSheet(params.messages.agentChangedStatus, formatEventTime(params.time));
};A partir disso, chamamos a função insertDataInSheet, criada para armazenar alguns dados do evento na planilha:
insertDataInSheet(params.messages.agentChangedStatus, formatEventTime(params.time));Preenchendo a Planilha
A função insertDataInSheet insere os dados que vieram do Webhook na planilha. Ela percorre o array agentChangedStatus para adicionar na tabela, linha por linha, as informações de cada agente, seu status atual e também o momento em que o evento aconteceu.
var insertDataInSheet = (event, date) => event.forEach((agent) => statusTable.appendRow([agent.name, agent.isOnline, agent.isAvailable, date]));Registrando o tempo
Uma importante informação que nossos eventos fornecem é o atributo time. Ele utiliza um formato chamado timestamp, algo capaz de mapear o momento exato em que o evento de Webhook aconteceu.
Para visualizar o atributo time no formato de data e hora que estamos mais habituados, criamos a função formatEventTime:
var formatEventTime = (time) => Utilities.formatDate(new Date(time * 1000), "GMT-3", "dd/MM/yyyy - HH:mm:ss");Quer continuar aprendendo?
Agora que você já teve seu primeiro contato com o Webhook da Huggy, chegou a hora de dar mais um passo adiante.
Conheça a versão completa dessa solução que você testou neste artigo.
Com ela, é possível gerenciar os status dos seus agentes em uma planilha, acompanhando em tempo real a disponibilidade deles e consultando o histórico completo de acesso à plataforma.
Clique no botão abaixo para conhecer:
Gostou deste artigo?
![]()
![]()
![]()
Digite o seu nome e o e-mail que podemos utilizar para entrar em contato com você: